文件大小:
软件介绍
一、 图片收集
1、 首先准备好自己中意的图片,这里北极找了很多MM的图片。如图2。

2、 在“我的文档”新建个文件夹命名“原始”,把这些MM的图片放到文件夹内,之后再在“我的文档”里建立一个文件夹命名为“像册”。这样做是为了找图片起来方便,不用到D盘啊E盘中找来找去了。
二、 WEB照片画廊的设置
1、 整理好要制作成网页像册的图片,我们就要打开PHOTOSHOP CS了,来进行相关的设置。点文件——自动——WEB照片画廊。如图3。

2、 完成步骤1后会弹出个对话框。如图4。

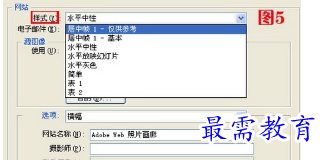
3、详细的设置--样式部分。这里的“样式”就是PS自带的网页像册的样式,一共有8种样式,更多样式还可以去PHOTOSHOP网站上去下载。这八种网页像册样式如图5和图5-1。


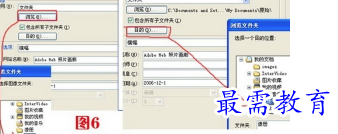
4 、这里笔者选择了“居中桢1-基本”这个样式,来给大家讲解,接下来就是源图片的选择了。点“源图象使用”这里让你选择你要做网页像册的图片,点“浏览”,这里就选择“我的文档”里的“原始”文件夹内的MM图片;在“浏览”的下面有“目的”,就是说自动生成的网页像册要放到什么地方,我们选择“我的文档”里的“像册”文件夹。如图6。

5、点“选项”会有“常规、横幅”等6种样式,在这里,笔者选了“横幅”,如果有兴趣的话,你也可以多做几次尝试,选者自己最喜欢的样式。网站都是有名称的,接下来在“网站名称”写上自己喜欢的名称、摄影师以及相关信息,时间这一栏PS是根据你电脑的本地时间来决定的,所以你要修改成你拍摄这些照片的时间。
6、完成以上的设置后,如果你的图片比较多的话,建议关闭一些程序,比方QQ啊电影之类的,然后点对话框右上角的“好”,这个时候PS就开始“发疯”似的将你要做成网页像册的照片进行裁减处理,图片多的话会需要一段时间,利用这个时间要起来活动活动身体,不要老坐着面对电脑。
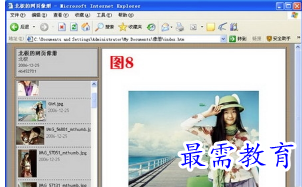
7、当PS处理完这些图片后,会有片刻的停顿,之后会自动弹出已经做好的网页像册,来看看效果。如图8。

版权声明:
1 本站所有资源(含游戏)均是软件作者、开发商投稿,任何涉及商业盈利目的均不得使用,否则产生的一切后果将由您自己承担!
2 本站将不对任何资源负法律责任,所有资源请在下载后24小时内删除。
3 若有关在线投稿、无法下载等问题,请与本站客服人员联系。
4 如侵犯了您的版权、商标等,请立刻联系我们并具体说明情况后,本站将尽快处理删除,联系QQ:2499894784
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>