Axure RP 9基础知识——元件交互事件
元件交互事件如下。

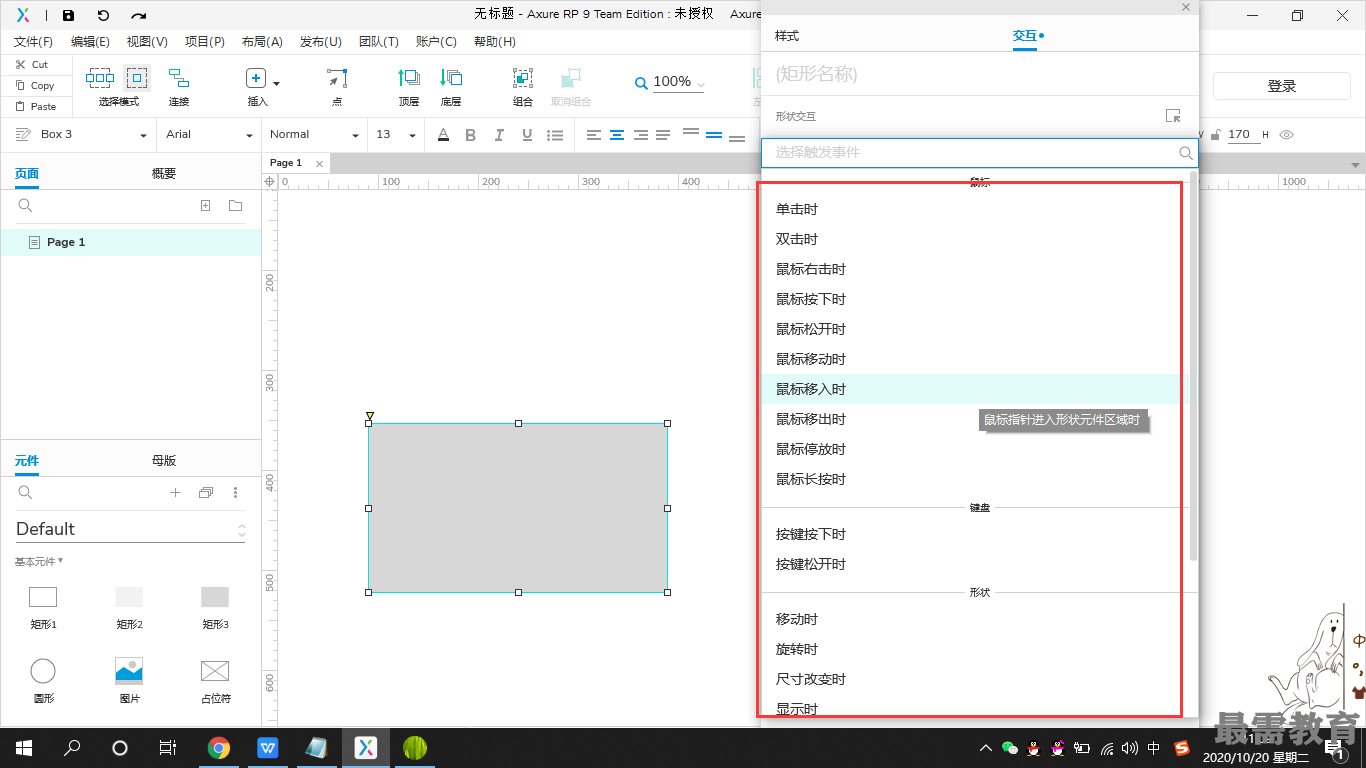
鼠标移入时:当光标移入元件范围时。
鼠标移出时:当光标移出元件范围时。
鼠标停放时:当光标在元件上方停放时。
鼠标长按时:当鼠标在元件范围内按下左键且超过2秒未被释放时。
按键按下时:当键盘上的按键被按下时。
按键松开时:当按下键盘按键且未释放时。
移动时:当元件移动时,在页面中的坐标位发生了变化。
旋转时:当元件旋转时。
尺寸改变时:当元件宽度或高度发生改变时。
显示时:当元件通过交互动作显示时。
隐藏时:当元件通过交互动作隐藏时。
获取焦点时:当元件获取焦点时,通常元件类型为文本框或文本域。
失去焦点时:当元件失去焦点时,通常元件类型为文本框或文本域。
选中改变时:适用于下拉框,当下拉框被选中的项发生了改变时,通常作为情形的逻辑条件。 选中时:当复选框或单选按钮被选中时。
取消选中时:当复选框或单选按钮取消选中时。
载入时:当元件从一个页面的加载中载入时。
文本改变时:当单行文本框或多行文本框中的文字发生改变时。
状态改变时:当动态面板被设置了 “设置面板状态”动作时。
拖动开始时:当一个拖动动作开始时。
拖动时:当一个动态面板正在被拖动时。
拖动结束时:当一个拖动动作结束时。
向左拖动结束时:当一个面板向左拖动结束时。
向右拖动结束时:当一个面板向右拖动结束时。
向上拖动结束时:当一个面板向上拖动结束时。
向下拖动结束时;当一个面板向下拖动结束时。
滚动时;当一个有滚动的面板上下滚动时。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>