Dreamweaver CC 2014设置图像属性
提问人:刘旭39发布时间:2020-10-30
设置图像属性
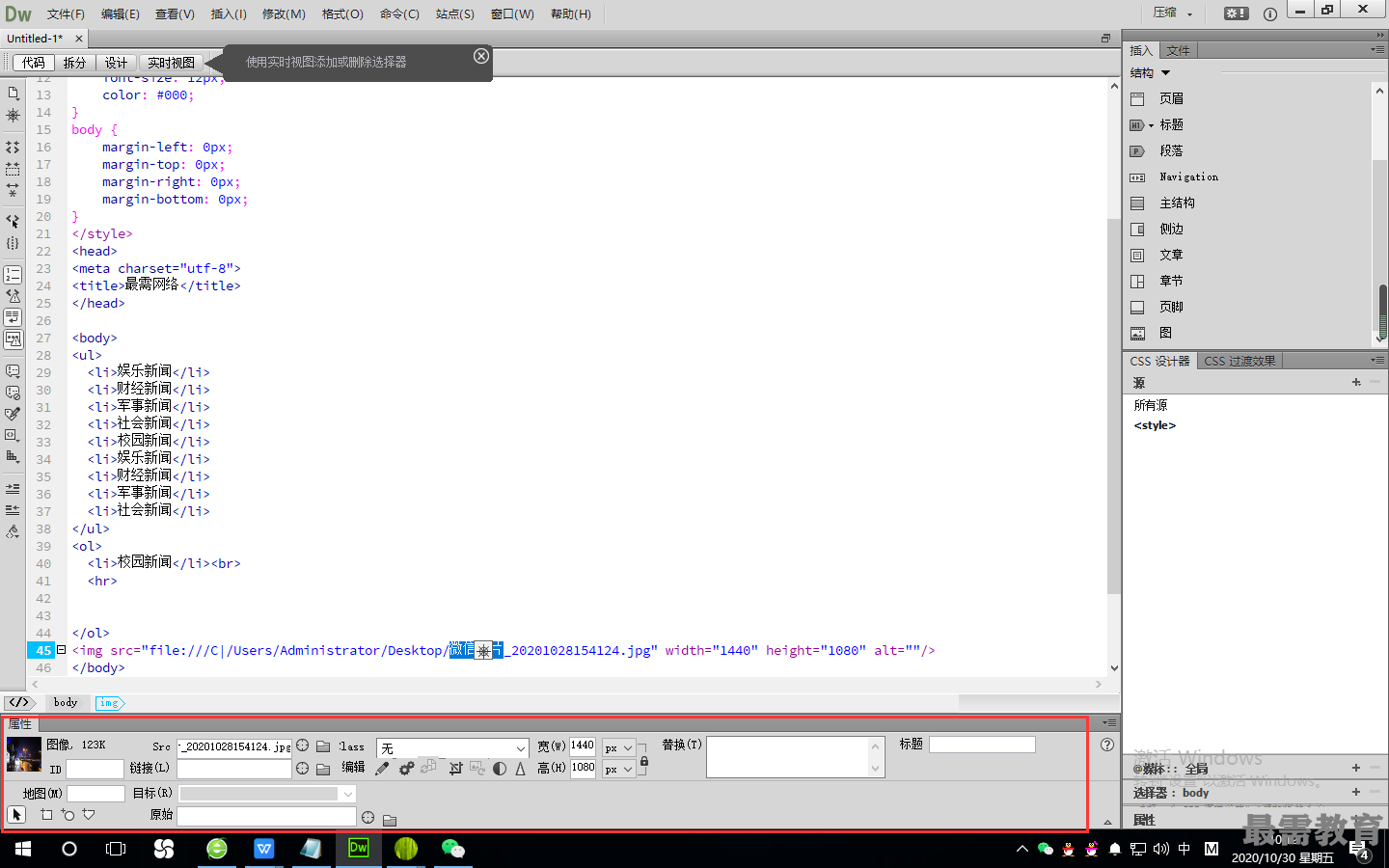
插人图像后,在“属性”面板中显示该图像的属性,如图所示。下面介绍各选项的含义。
“宽”和“髙”选项:以像素为单位指定图像的宽度和高度。这样做虽然可以缩放图像的显示大 小,但不会缩短下载时间,因为浏览器在缩放图像前会下载所有图像数据。
“图像ID”选项:指定图像的ID名称。
“Src”选项:指定图像的源文件。
“链接”选项:指定单击图像时要显示的网页文件。
“Class”选项:指定图像应用CSS样式。
“编辑”按钮组:编辑图像文件,包括编辑、设置、从源文件更新、裁剪、重新取样、亮度和对 比度和锐化功能
“宽”和“高”选项:分别设置图像的宽和高。
“替换”选项:指定文本,在浏览设置为手动下载图像前,用它来替换图像的显示。在某些浏览 器中,当鼠标指针滑过图像时也会显示替代文本 “标题”选项:指定图像的标题。
“地图”和“热点工具”选项:用于设置图像的热点链接。
“目标”选项:指定链接页面应该在其中载人的框架或窗口,详细参数可见链接一章。
“原始”选项:为了节省浏览者浏览网页的时间,可通过此选项指定在载人主图像之前可快速载 入的低品质图像。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>