盒子大小的计算方式是什么?CSS样式
提问人:刘旭39发布时间:2020-11-06
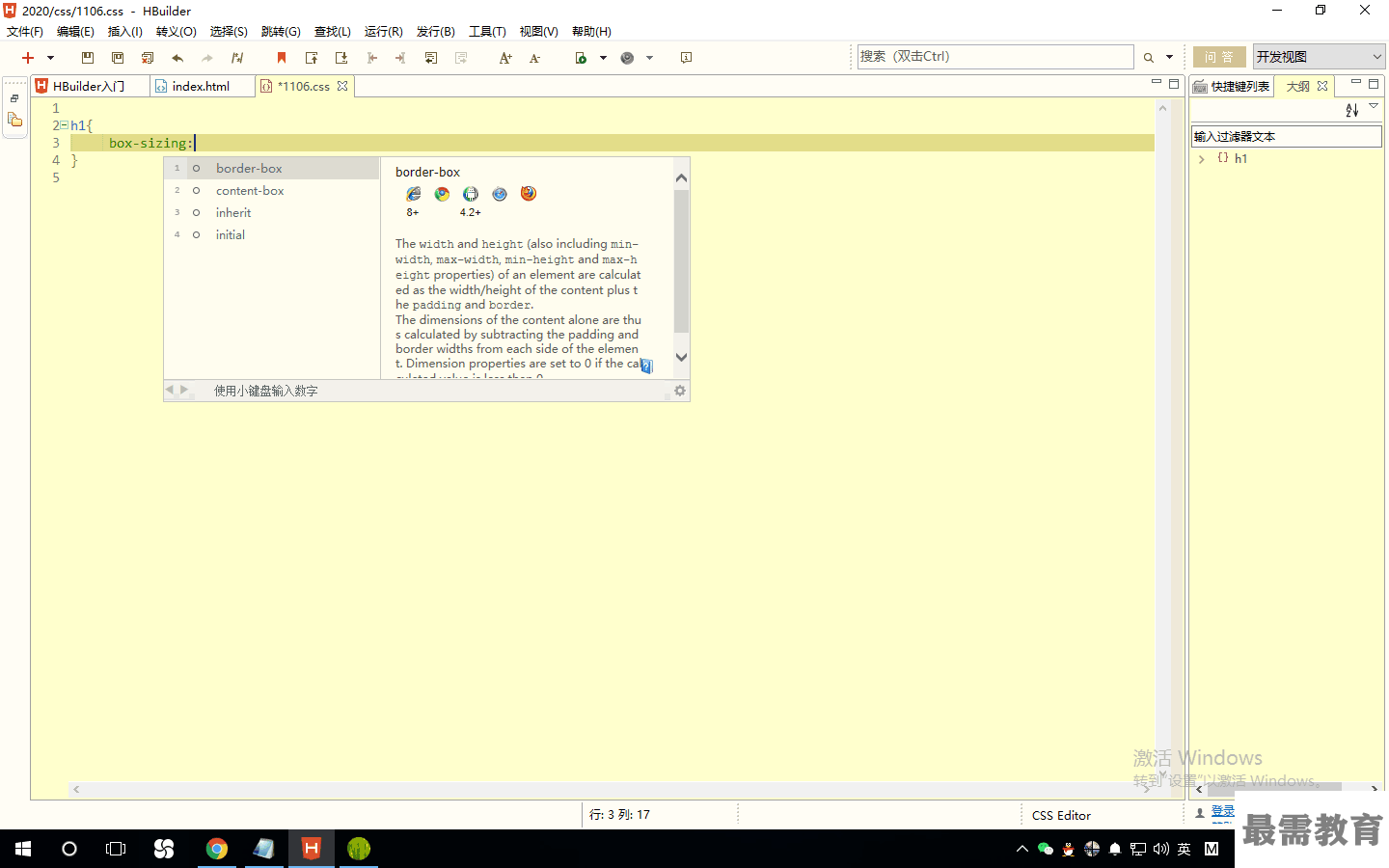
改变盒子大小的计算方式 box-sizing
基本语法
width:值
height:值
box-sizing:content-box|border-box;
语法说明
content-box:标准模式下的盒子模型。padding、border和margin不被包含在定义的宽高之内,此时设定的width仅指内容的宽度,height亦类似。
border-box:怪异模式下的盒子模型。padding和border被包含在定义的width和height之内,此时设定的width指“内容+border+padding”,height类似。很多旧式浏览器,默认的盒子大小计算模式就是如此。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>