3.7.4列表嵌套 3.7列表 HTML
提问人:刘团圆发布时间:2020-11-06
在网页中,有时需要使用嵌套列表。嵌套列表的使用,可以使显示的内容更加直观、清晰明了。列表的嵌套可以是无序列表、有序列表自身的嵌套,也可以是有序列表和无序列表互相的嵌套。
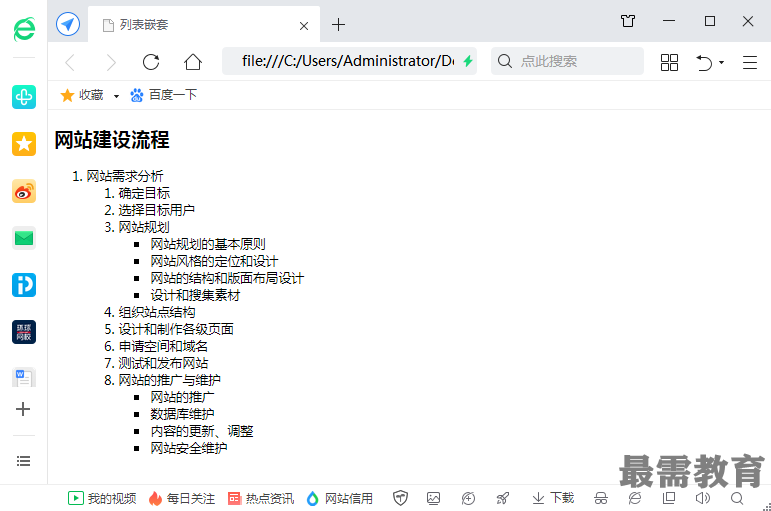
本例实现了在有序列表中又嵌套使用有序列表和无序列表。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>列表嵌套</title>
</head>
<body>
<h2>网站建设流程</h2>
<ol>
<li>网站需求分析</li>
<ol>
<li>确定目标</li>
<li>选择目标用户</li>
</o1>
<li>网站规划</li>
<ul>
<li>网站规划的基本原则</li>
<li>网站风格的定位和设计</Mi>
<li>网站的结构和版面布局设计</li>
<li>设计和搜集素材</li>
</ul>
<li>组织站点结构</li>
<li>设计和制作各级页面</li>
<li>申请空间和域名</li>
<li>测试和发布网站</li>
<li>网站的推广与维护</li>
<ul>
<li>网站的推广</li>
<li>数据库维护</li>
<li>内容的更新、调整</li>
<li>网站安全维护</li>
</ul>
</ol>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>