怎么设计多层目录结构?Dreamweaver CC 2014
提问人:刘旭39发布时间:2020-11-10
设计多层目录结构
结合使用缩进功能和列表结构可以设计多层列表嵌套,制作复杂的版式效果。下面演示如何设计 多层目录结构。
【操作步骤】
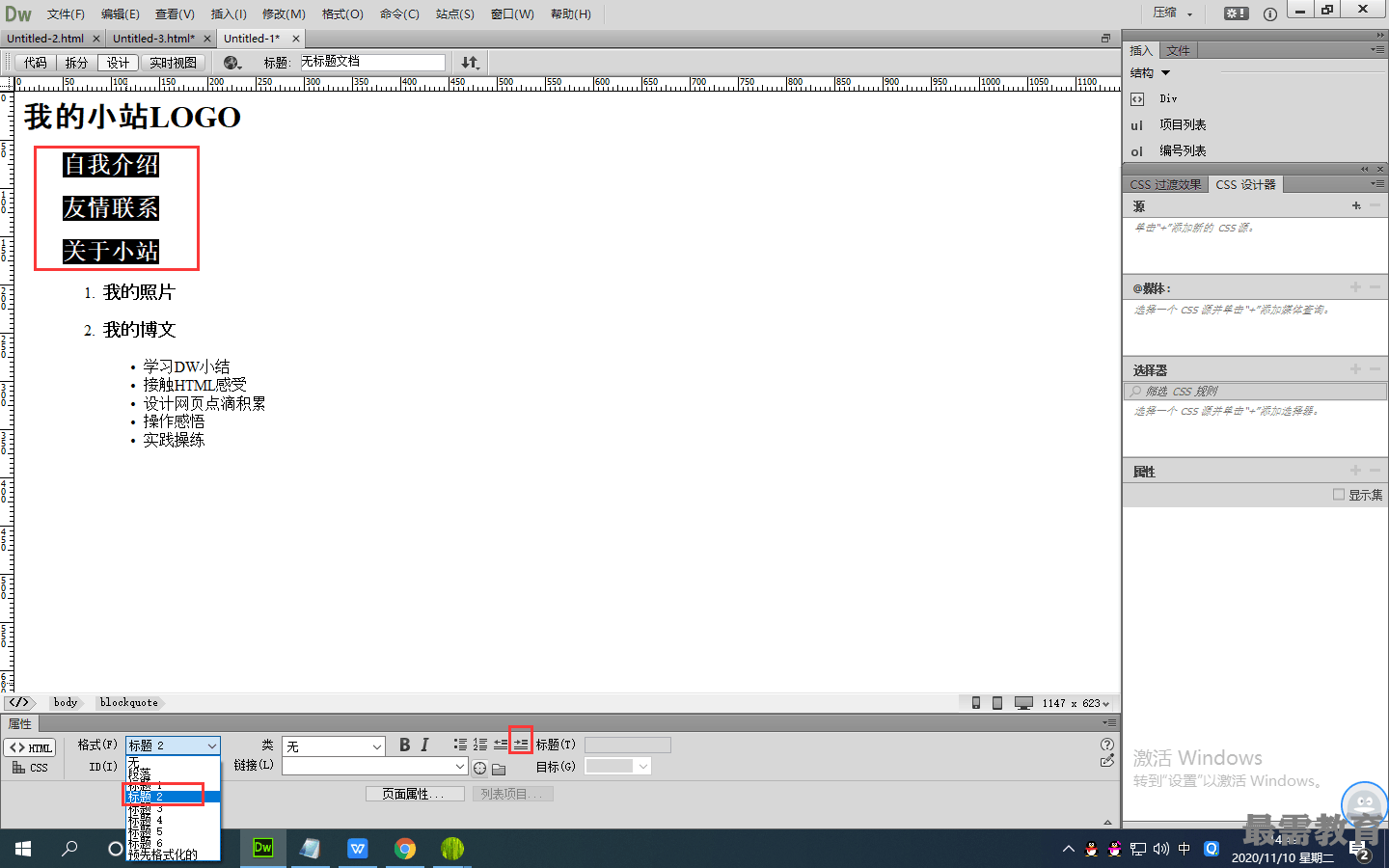
第1步,启动Dreamweaver CC,打开练习文档test.html。这是一 个个人网站目录结构设计草稿,如图所示
第2步,选择第1行,在文本“属性”面板的“格式”下拉列表框中选择“标题1”选项。
第3步,选择第2-4行文本,设置格式为二级标题,然后在“属性”面板中单击“文本缩进” 按钮,如图所示。
第4步,选择第5行和第6行文本,设置格式为三级标题,然后单击“编号列表”按钮,再连续单击两次“文本缩进”按钮。
第5步,选择最后5行文本,然后单击“项目列表”按钮,再连续单击3次“文本缩进”按钮即可。
第6步,切换到代码视图,自动生成的HTML代码如下所示,按F12键预览多层列表嵌套的效 果。![1604990342868873.png ][$~SP5C%33`M8C~~[$]`RI.png](https://www.zuixu.com/d/file/2020/11-10/1604990342868873.png)
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>