设置跨列colspan HTML
如果要对表格使用列合并,也就是让同一行上的不同列上的单元格合并为一个单元格,那么要找到被合并的几个单元格中处于最左侧的那个单元格,并加上colspan属性,在同一行中的其他单元格的标记要删除掉。
基本语法:
<td colspan="#">
语法说明:#代表要合并的单元格个数。
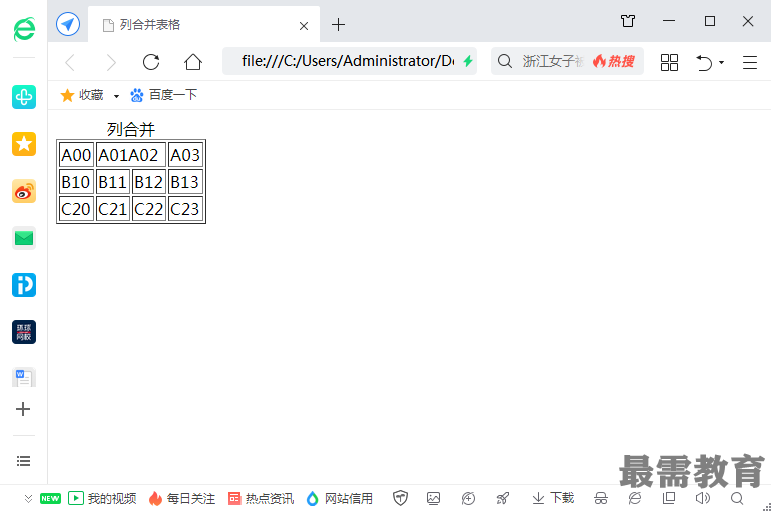
本例是应用表格的列合并,页面有一个三行四列的表格,其中第一行上的第二列和第三列的两个单元格要被合并为一个单元格。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>列合并表格</title>
</head>
<body>
<table border="1">
<caption>列合并</caption>
<tr>
<td> A00</td>
<td colspan="2">A01A02</td>
<td>A03</td>
</tr>
<tr>
<td>B10</td>
<td>B11</td>
<td>B12</td>
<td>B13</td>
</tr>
<tr>
<td>C20</td>
<td>C21</td>
<td>C22</td>
<td>C23</td>
</tr>
</table>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>