表格的按行分组显示<thead>/<tbody>/<tfoot> HTML
<thead>、<tfoot>以及<tbody>元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<tfoot>标记定义表格的页脚(脚注或表注)。该标记用于组合HTML表格中的表注内容。<tfoot>元素应该与<thead>和<tbody>元素结合起来使用。<thead>元素用于对HTML表格中的表头内容进行分组,而tbody元素用于对HTML表格中的主体内容进行分组。
如果使用<thead>、<tfoot>以及<tbody>,就必须使用全部的元素。它们的出现次序是:<thead>、<tfoot>、<tbody>,就必须使用全部的元素。它们的出现次序是:<thead>、<tfoot>、<tbody>。这样浏览器就可以在收到所有数据前呈现页脚了。您必须在<table>元素内部使用这些标记。
在默认情况下这些元素不会影响到表格的布局。不过,可以使用CSS使这些元素改变表格的外观。
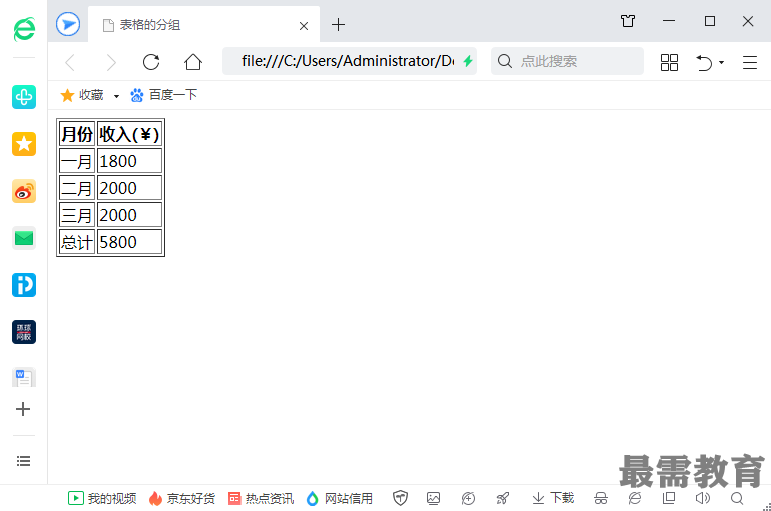
本例是创建表格的按行分组显示,在加上<thead>、<tbody>、<tfoot>标记后表格的显示效果并没有发生明显变化,加上标记可以为以后的CSS的设置做准备。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>表格的分组</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>月份</th>
<th>收入(¥)</th>
</tr>
</thead>
<tfoot>
<tr>
<td>总计</td>
<td>5800</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>一月</td>
<td>1800</td>
</tr>
<tr>
<td>二月</td>
<td>2000</td>
</tr>
<tr>
<td>三月</td>
<td>2000</td>
</tr>
</tbody>
</table>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>