HTML <input>标记 1.文本框和密码框
文本框和密码框是表单设计里面最常用的两个表单元素,比如登录、注册等页面设计都会用到这两个表单元素。
基本语法:
<input type="类型”name="名称"readonly="只读"size="宽度"maxlength="可输入字符数"value=”默认值”/>
语法说明:
type属性一般不缺省,如果缺省默认属性值为text文本框,其他属性都可以缺省。
当<input标记的type属性值为text时,为文本输入框;
当<input>标记的type属性值为password时,为密码输入框。
readonly属性用于设置输入框的只读属性,比如:readonly="readonly”,将使得这个输入框即不能输入也不能编辑。
value属性表示文本框中的值,如果赋值,表示打开网页,文本框中就有值,如果不赋值,默认打开文本框为空。
size属性表示input表单元素的宽度(以字符计算)。
maxlength属性用于设定input表单可以输入字符的最大长度(以字符计算)。
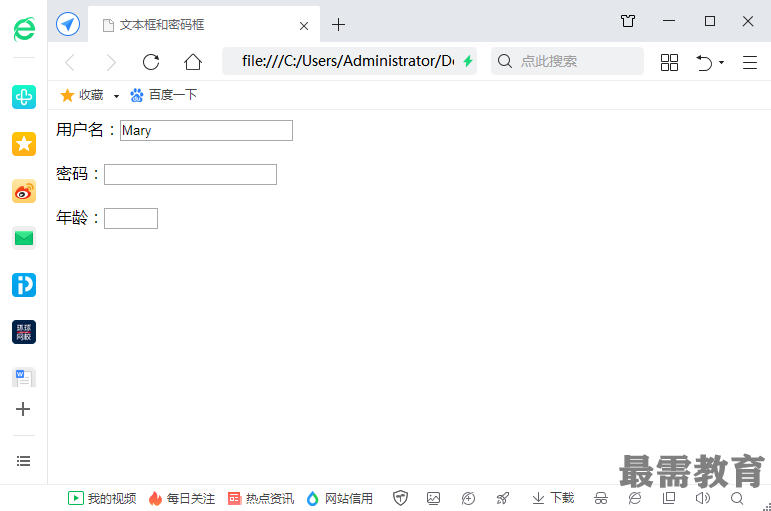
本例是创建了文本框和密码框,并设置了一些常用的属性。用户名对应的文本框因为设置的value 属性,所以打开框的时候已有一个值,可以删除再输入新的值。密码一栏里如果输入,会发现输入的密码字符并不会被直接显示出来,从而起到保密的作用。因为年龄不需要太长,所以年龄框设置了的size和能输入的最大尺寸 maxlength。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>文本框和密码框</title>
</head>
<body>
<form>
用户名:<input type="text"name="uname" value="Mary">
<br><br>
密码:<input type="password" name="upass">
<br/><br/>
年龄:<input type="text"name="uage" size="3" maxlength="3">
</form>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>