HTML 多行文字框<textarea>
提问人:刘团圆发布时间:2020-11-11
有些情况下,我们需要一个能够输入多行文本的区域,<textarea>和</textarea>标记就用于定义一个多行文本域,常用于需要输入大量文字的地方,如留言、自我介绍等。由<textarea>创建的文本域对输入的文本长度没有任何限制,该区域在垂直方向和水平方向上都可以有滚动条。
属性 功能
name 多行文本域的名称
rows 多行文本域的列数,取值为数字
cols 多行文本域的列数,取值为数字
基本语法:
<textarea rows="行数"cols="列数">
这是多行文字框
</textarea>
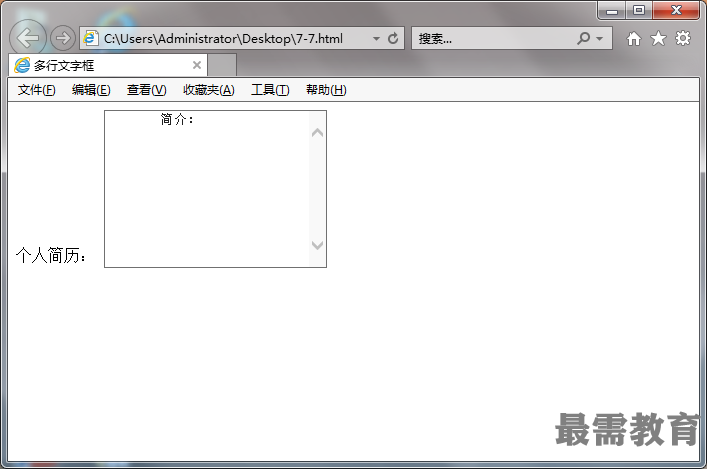
本例是创建多行文字框,创建一个能显示10行30列的文本区域,当内容超出该设置的显示区域,将自动出现滚动条。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>多行文字框</title>
</head>
<body>
<form>
个人简历:
<textarea rows="10"cols="30"name="txtarea">
简介:
</textarea>
</form>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>