CSS三大基础选择器 3.ID选择器
元素选择器和类选择器其实都是对一类元素进行选取和操作,假设需要对页面中的众多<P>标签中的某一个进行选取和操作,使用类选择器也可以达到目的,但是类选择器毕竟是对一类或是一群元素进行操作,如果单独为某个元素使用类选择器,就显得不是那么合理,所以需要一个独一无二的选择器。ID选择器就是这样的,必定ID属性的值是唯一的。
【例题】使用ID选择器
HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#myTxt{
font-size: 30px;
color:red;
}
</style>
</head>
<body>
<p>这是第1行文字</p>
<p id="myTxt">这是第2行文字</p>
<p>这是第3行文字</p>
<p>这是第4行文字</p>
<p>这是第5行文字</p>
</body>
</html>
CSS代码如下:
<style>
#myTxt{
font-size: 30px;
color:red;
}
</style>
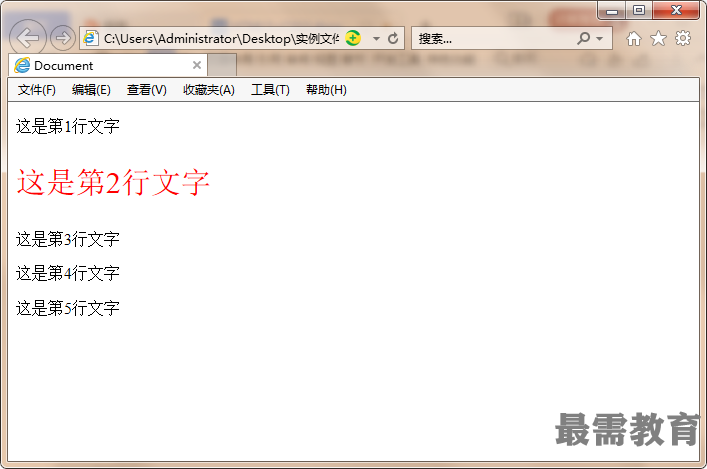
代码在第二个<P>标签中设置了id属性,并且也在CSS样式表中对id进行了样式设置。具体的是让id属性值为myTxt的元素的字号大小为30像素,文字颜色为红色,代码运行效果如图所示。


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>