CSS 集体选择器
在编写页面的时候,会遇到很多个元素都要采用同一种样式属性的情况,这时会把这些样式相同的元素放在一起进行集体声明,而不是单个分开来。这样做可以极大地简化操作,集体选择器就是为这种情况而设计的。
【例】使用集体选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li,.mytxt,span,a{
font-size: 20px;
color:red;
}
</style>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
<hr/>
<p>这是第1行文字</p>
<p>这是第2行文字</p>
<p>这是第3行文字</p>
<p>这是第4行文字</p>
<p>这是第5行文字</p>
<hr/>
<span>这是span标签内部的文字</span>
<hr/>
<a href="#">这是a标签内部的文字</a>
</body>
</html>
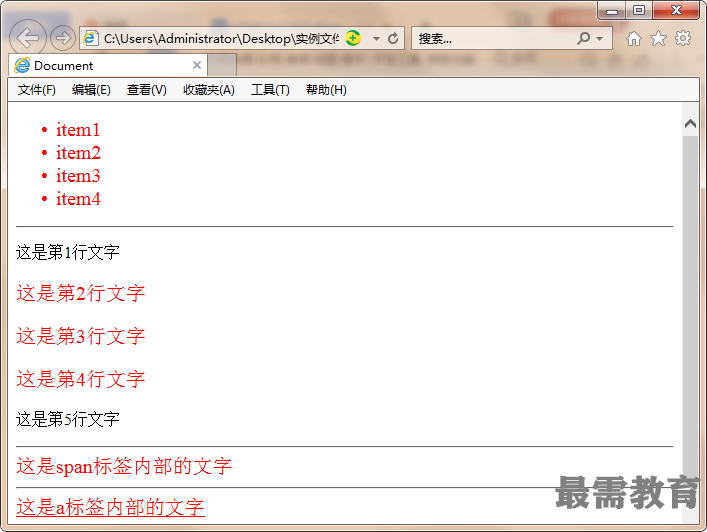
集体选择器的语法是在每个选择器之间使用逗号隔开。通过集体选择器可以达到对多个元素进行集体声明的目的。以上代码选中了页面中所有的<li>、<span>、<a>以及类名为mytxt的元素,并且对这些元素进行集体样式的编写。代码运行效果如图所示。


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>