CSS 3.CSS - :first - child伪类
提问人:刘团圆发布时间:2020-11-17
可以使用:first-child伪类来选择元素的第一个子元素。
【例题】使用:first-child伪类
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul li:first-child{
color:red;
}
</style>
</head>
<body>
<ul>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
</body>
</html>
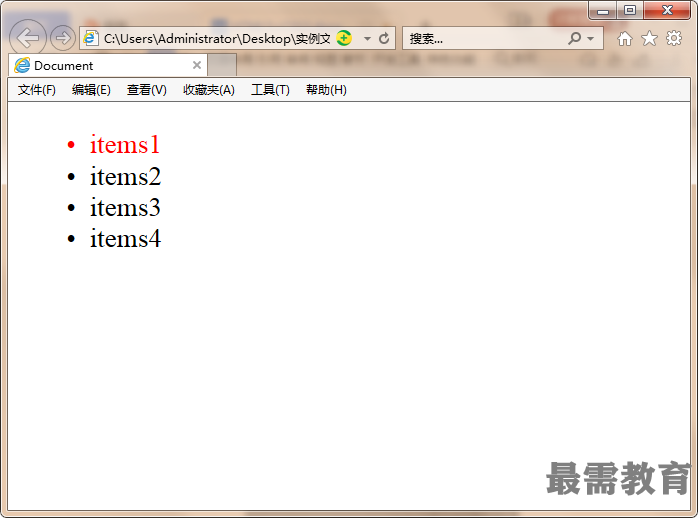
以上代码在HTML文档树中写入了一个无序列表,使用:first-child伪类选择第一个<li>元素,并且对它设置了文字颜色,代码运行效果如图所示。

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>