CSS 字重 font-weight
该属性用于设置显示元素的文本中所用的字体加粗。数宇值400相当于关键字normal,数字值700等价于bolcL每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
该属性的值可分为两种写法:
®由100 ~ 900的数值组成,只能写整百的数宇,例如不能写成856。
®可以是关键宇:normal (默认值)、bold (加粗)、bolder (更粗)、lighter (更细)、inherit (继承父级)。
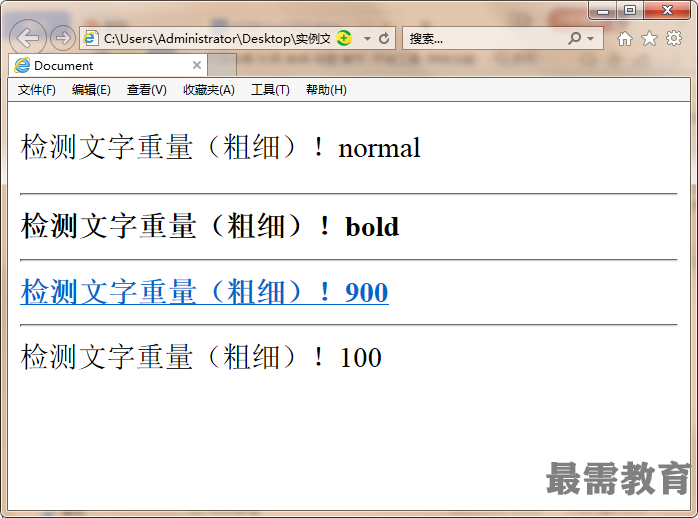
【例题】设置文字粗细
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
font-size: 20px;
}
p{
font-weight: normal;
}
div{
font-weight: bold;
}
a{
font-weight: 900;
}
span{
font-weight: 100;
}
</style>
</head>
<body>
<p>检测文字重量(粗细)!normal</p>
<hr/>
<div>检测文字重量(粗细)!bold</div>
<hr/>
<a href="">检测文字重量(粗细)!900</a>
<hr/>
<span>检测文字重量(粗细)!100</span>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>