CSS 文本修饰text-decoration
这个属性允许对文本设置某种效果,如添加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持blink。
text-decoration的值可以是以下几种:
•none:默认。定义标准的文本。
•underline:定义文本下的一条线。
•overline:定义文本上的一条线。
•line-through:定义穿过文本下的一条线。
•blink:定义闪烁的文本。
•inherit:规定应该从父元素继承text-decoration属性的值。
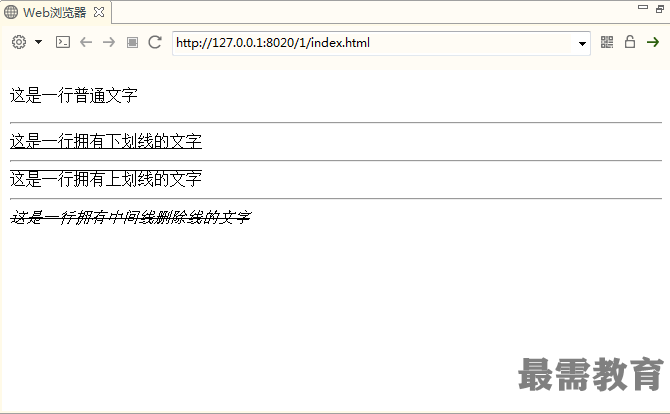
【例题】设置文本修饰效果
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body
font-size: 20px;
}
p{
text-decoration: none;
}
div{
text-decoration: underline;
}
span{
text-decoration: overline;
}
em{
text-decoration: line-through;
}
</style>
</head>
<body>
<p>这是一行普通文字</p>
<hr/>
<div>这是一行拥有下划线的文字</div>
<hr/>
<span>这是一行拥有上划线的文字</span>
<hr/>
<em>这是一行拥有中间线删除线的文字</em>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>