CSS 文本行间距line-height
line-height属性设置行间的距离(行高),不允许使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离,而不是最大距离。
line-height与font-size的计算值之差(在CSS中称为“行间距”)分为两半,分別加到一个文本 行内容的顶部和底部。可以包含这些内容的最小框就是行框。
原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子,而不是计算值。
line-height属性的值可以是以下几种:
•normal:设置合理的行间距。
•number:设置数字,此数字会与当前的字体尺寸相乘以设置行间距。
•length:设置固定的行间距。
•%:基于当前字体尺寸的百分比行间距。
•Inherit:规定应该从父元素继承fine-height属性的值。
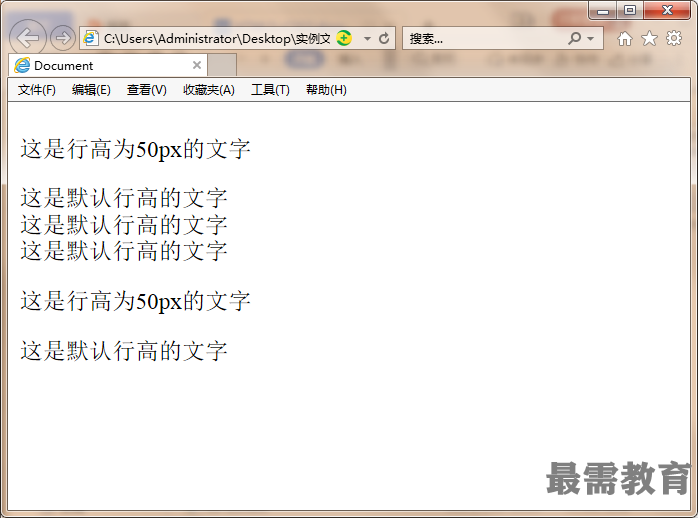
【例题】设置文本行间距
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.d1{
line-height: 50px;
}
</style>
</head>
<body>
<div>这是行高为50px的文字</div>
<div>这是默认行高的文字</div>
<div>这是默认行高的文字</div>
<div>这是默认行高的文字</div>
<div>这是行高为50px的文字</div>
<div>这是默认行高的文字</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>