CSS 元素隐藏
在CSS中,可以对元素进行隐藏,与隐藏相关的属性是visibility。它规定元素是否可见,其属性值可以是以下几种:
•visible:默认值,元素是可见的。
•hidden:元素是不可见的。
•collapse:当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他元素上,会呈现为“hidden”。
•inherit:规定应该从父元素继承visibility属性的值。请使用“display”属性来创建不占据页面空间的不可见元素。
在这里要提醒大家的是,如果使用了隐藏的值将元素进行隐藏,元素会变得不可见,但是其原来占有的物理空间是不会变动的。也就是说,元素虽然隐藏了,但是还是确确实实占有原来的物理空间。
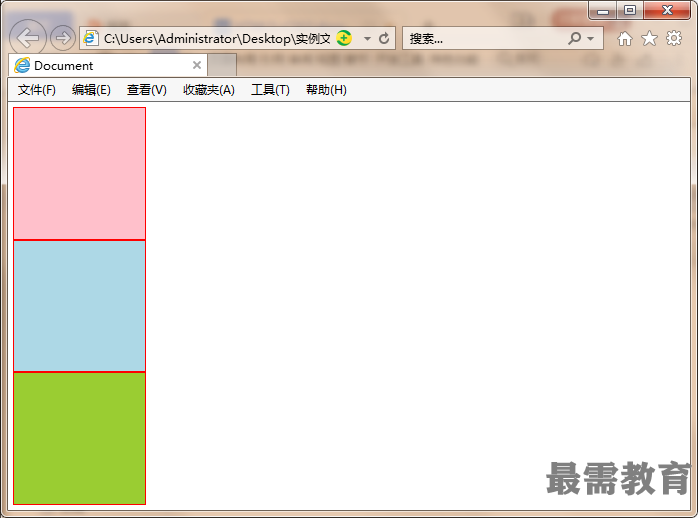
可以在页面中设置三个div,然后为它们添加宽、高、边框等属性,然后将其中一个隐藏,已达到隐藏元素但是不删除元素的目的。
【例题】隐藏元素
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border:2px red solid;
background:
}
.d1{background: pink;}
.d2{background: lightblue;}
.d3{background: yellowgreen;}
</style>
</head>
<body>
<div></div>
<div class="d2 hidden"></div>
<div></div>
</body>
</html>

这时,三个div都是正常显示出来的,下面对第二个div进行隐藏,看看会有什么变化,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border:2px red solid;
background:
}
.d1{background: pink;}
.d2{
background: lightblue;
visibility: hidden;
}
.d3{background: yellowgreen;}
</style>
</head>
<body>
<div></div>
<div class="d2 hidden"></div>
<div></div>
</body>
</html>

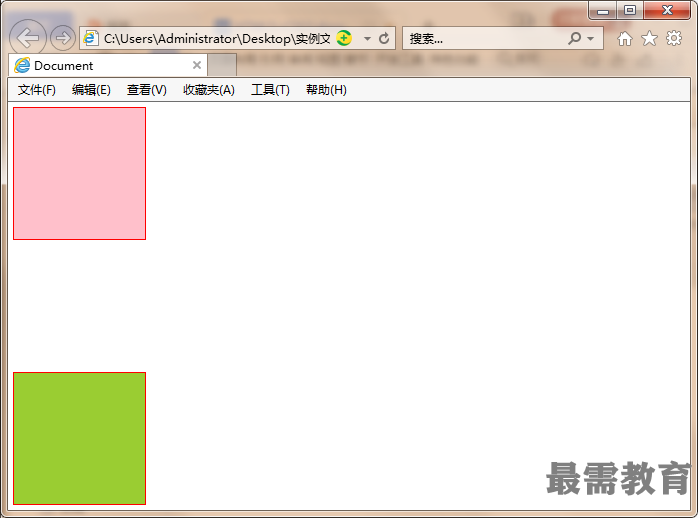
从代码的运行结果可以看出,第一个和第三个div都是正常显示,并且它们的位置也没有变动。而第二个div使用了visibility属性之后本身还是存在,原来的位置只是被隐藏起来而已。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>