CSS 内容溢出与隐藏
overflow属性规定当内容溢出元素框时发生的事情。这个属性定义溢出元素内容区的内容会如何处理。如果值为scroll,不论是否需要,用户代理都会提供一种滚动机制。因此:即使元素框中可以放 下所有内容,也有可能会出现滚动条。 overflow属性的值可以是以下几种。
•visible:默认值,内容不会被修剪,会呈现在元素框之外。
•hidden:内容会被修剪,并旦其余内容是不可见的。
•scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
•auto:如果内容被修剪,则浏览器会显示滚动条以便査看其余的内容。
•inherit:规定应该从父元素继承overflow属性的值。
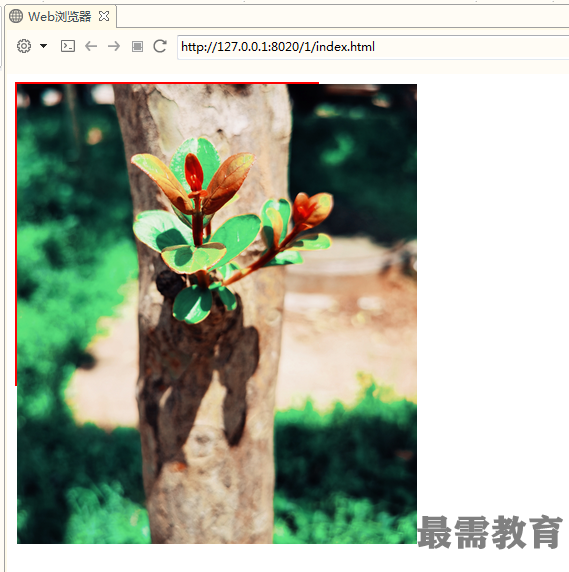
先看一下正常情况下当元素溢出容器之后会发生什么。
【例题】元素溢出容器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
border:2px red solid;
}
</style>
</head>
<body>
<div>
<img src="img/0.1.jpg" alt="" width="400">
</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>