CSS 外边距合并
提问人:刘团圆发布时间:2020-11-18
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,外边距合并会造成许多混淆。
简单地说,外边距合并指的是两个垂直外边距相遇,并形成一个外边距。合并后的外边距的高度等 于两个发生合并的外边距中较大者的髙度。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上或下外边距也会发生合并。
【例题】外边距合并
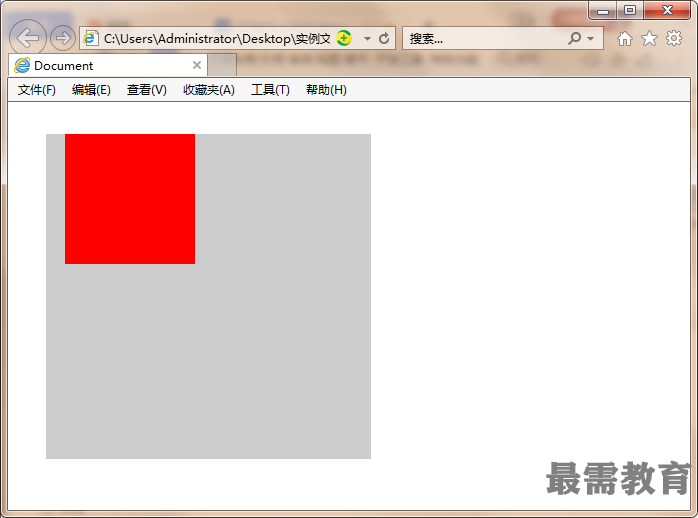
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 500px;
height: 500px;
margin:50px;
background: #ccc;
}
.content{
width: 200px;
height: 200px;
margin:30px;
background: red;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>