CSS Z轴索引的优先级设置
z-index属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
该属性设置一个定位元素沿Z轴的位置,Z轴定义为垂直延伸到显示区的轴。如果为正数,则表示离用户更近。如果为负数,则表示离用户更远。
z-index属性的值可以是以下几种:
•auto:默认,堆fi顺序与父元素相等。
•number:设置元素的堆叠顺序。
•inherit:规定应该从父元素继承z-index属性的值。
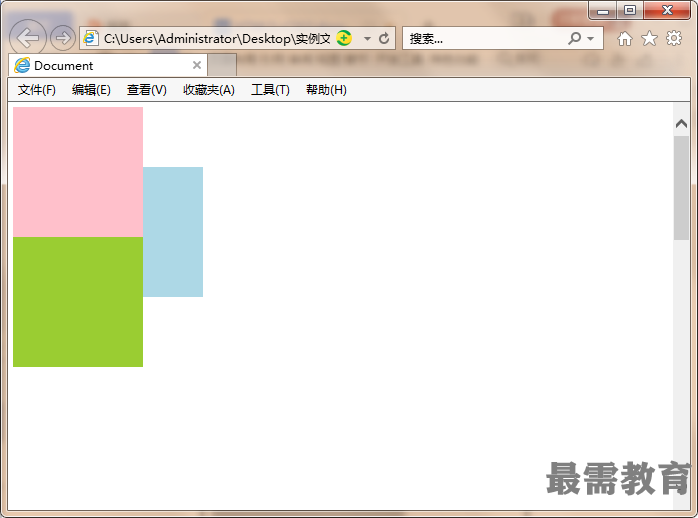
下面通过一个案例来帮助大家理解z-index属性。
【例题】使用z-index属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
height:2000px;
}
div{
width: 200px;
height: 200px;
}
.d1{
background: pink;
}
.d2{
background: lightblue;
position:absolute;
top:100px;
left:100px;
z-index: -1;
}
.d3{
background: yellowgreen;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>