CSS3 新增长度单位
rem (font size of the root element)是指相对于根元素的字体大小的单位,但它与em单位不同,em (font size of the element)是指相对于父元素的字体大小的单位。rem的计算规则是依赖根元素,em的计算规则是依赖父元素计算。
在计算子元素的尺寸时:只要根据HTML元素的字体大小计算即可。不再像使用em时,要找父元素的字体大小,然后进行频繁的计算,根本就离不开计算器。
HTML的字体大小设置为font-size:62.5%。浏览器默认字体大小是16px, 1rem=10px, 10/16 =0.625-62.5%,所以为了子元素相关尺寸的计算方便,就将HTML的宇体大小表示为font-size: 62.5%。只要将设计稿中量到的px尺寸除以10,就得到了相应的rem尺寸。
下面通过一个实例来领略rem的风采。
【例题】使用rem
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html{font-size: 62.5%;}
p{font-size: 2rem;}
div{font-size: 2em}
p span{font-size: 2rem;}
div span{font-size: 2em;}
</style>
</head>
<body>
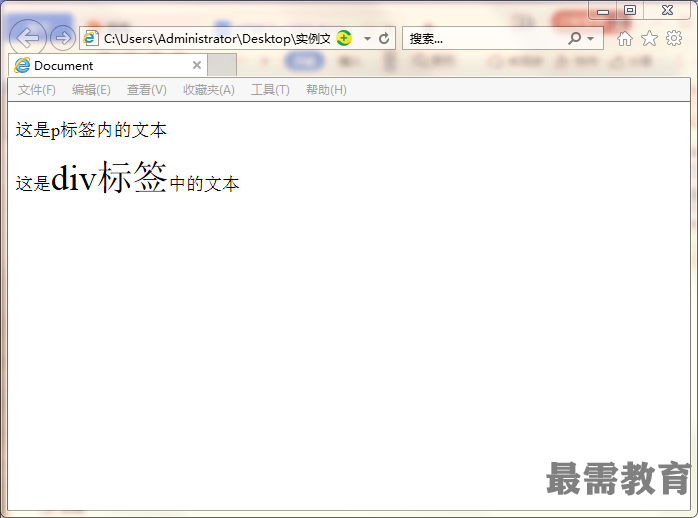
<p>这是<span>p标签</span>内的文本</p>
<div>这是<span>div标签</span>中的文本</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>