CSS 新增UI元素状态伪装
CSS3中新增的UI元素状态伪类如下。
1.:checked
使用:checked选择器匹配每个已被选中的input元素,只用于单选按钮和复选框。
2.:enabled
使用:enabled选择器匹配每个已启用的元素,大多用在表单元素上。
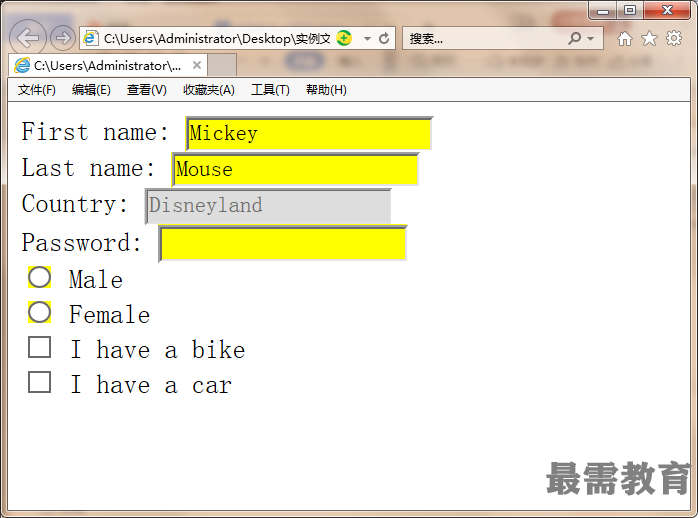
【例题】为所有已启用的input元素设置背景色
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
input:enabled
{
background:#ffff00;
}
input:disabled
{
background:#dddddd;
}
</style>
</head>
<body>
<form action="">
First name: <input type="text" value="Mickey" /><br>
Last name: <input type="text" value="Mouse" /><br>
Country: <input type="text" disabled="disabled" value="Disneyland" /><br>
Password: <input type="password" name="password" /><br>
<input type="radio" value="male" name="gender" /> Male<br>
<input type="radio" value="female" name="gender" /> Female<br>
<input type="checkbox" value="Bike" /> I have a bike<br>
<input type="checkbox" value="Car" /> I have a car
</form>
</body>
</html>

3.:disabled
使用:disabled选择器选取所有禁用的表单元素,它与:enabled用法类似,这里不再举例。
4.::selection
使用::selection选择器匹配被用户选取的选取是部分。只能向 ::selection选择器应用少量的CSS属性,包括color、background、cursor、outline。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>