CSS3 文本阴影 text-shadow
提问人:刘团圆发布时间:2020-11-19
使用text-shadow属性可以为文本设置阴影。在text-shadow还没有出现时,如果在网页设计中添加阴影,则需要用Photoshop制作图片。有了CSS3,可以直接使用text-shadow属性来指定阴影。这个属性有两个作用:产生阴影和模糊主体。这样,在不使用图片时,也能给文字增加质感。
使用text-shadow属性可以为文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影由两或三个长度值和一个可选的颜色值进行规定,省略的长度是0。
text-shadow属性有四个值,要按照顺序排列:
•h-shadow:必需,水平阴影的位置,允许负值。
•v-shadow:必需,垂直阴影的位置,允许负值。
•blur:可选,模糊的距离。
•color:可选,阴影的颜色。
下面通过一个实例来了解text-shadow属性。
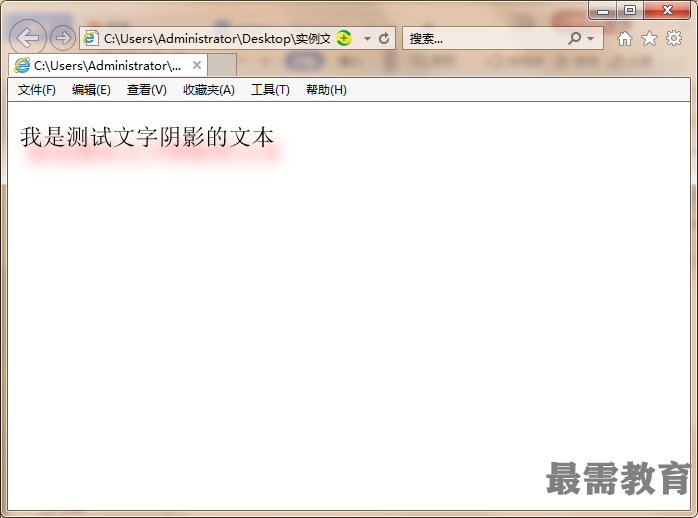
【例题】使用text-shadow属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p{
text-shadow: 5px 10px 10px red;
}
</style>
</head>
<body>
<p>我是测试文字阴影的文本</p>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>