CSS3 单词拆分word-break
word-break属性规定自动换行的处理方法,使用它可以让浏览器实现在任意位置的换行。
word-break属性的值可以使以下几种:
•normal:使用浏览器默认的换行规则。
•break-all:允许在单词内换行。
•keep-all:只能在半角空格或连字符处换行。
word-break和word-warp属性都是关于自动换行的操作,它们之间有什么区别呢?通过一个实例来理解两者的区别。
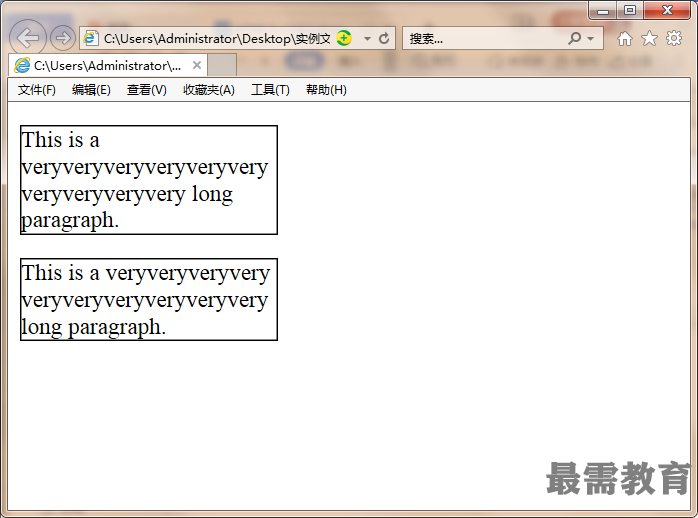
【例题】word-break属性和word-warp属性的区别
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p.test1{
width:11em;
border:1px solid #000000;
word-wrap: break-word;
}
p.test2{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>