CSS3 边界边框border-image
border-image属性规定可以使用图片作为元素的边框。它再次为Web前端工程师带来福音,利用它可以自定义更加有趣美观的元素边框了,而不是只能使用原来CSS预设的那些边框。
border-image属性是一个简写属性,用于设置以下属性:bordeMmage-source、border- image-slice、border-image-width、border-image-outset、border-image-repeat0
如果省略值,代码会设置其默认值。 border-image属性的值包括以下几个:
•border-image-source: 用于迫框的图片的路径。
•border-image-slice:图片边框向内偏移。
•border-image-width: 图片边框的宽度。
•border-image-outset: 边框图像区域超出边框的量。
•border-image-repeat:图像边框是否应平铺(repeated )、铺满(rounded )或拉伸 (stretched)。
下面用一个实例了解border-image属性。
【例题】使用border-image属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round{
border-image:url(border.png) 30 30 round;
}
#stretch{
border-image:url(border.png) 30 30 stretch;
}
</style>
</head>
<body>
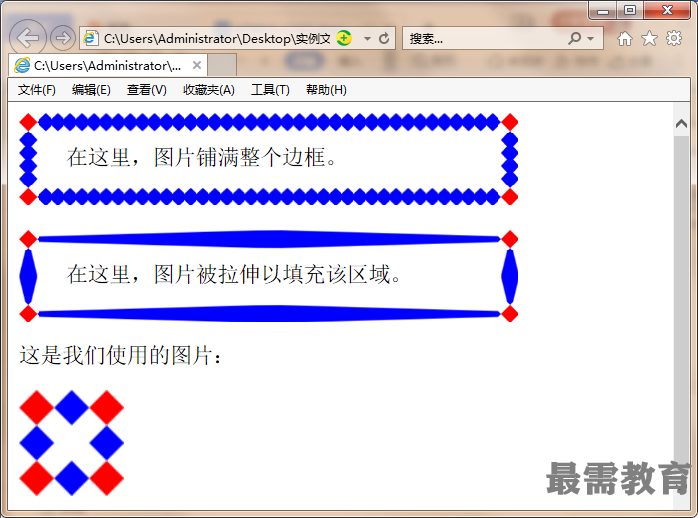
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="border.png">
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>