CSS3 2D转换 3.缩放scale()
提问人:刘团圆发布时间:2020-11-19
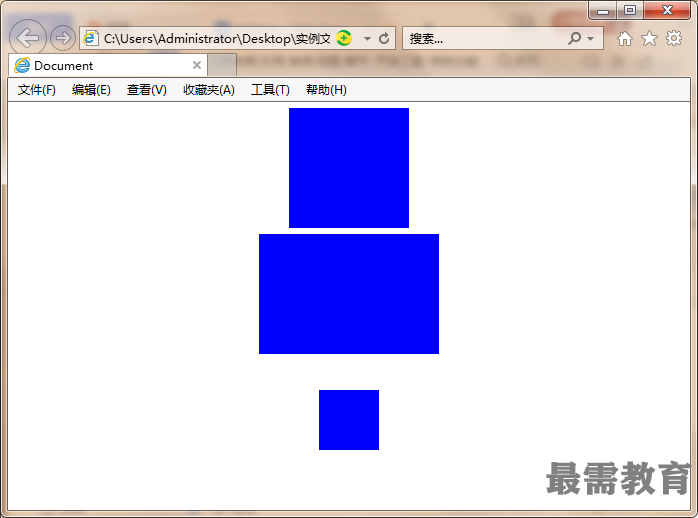
使用seale()方法可以改变元素的大小,效果取决于宽度(X轴)和高度(Y轴)的参数。通过此方法可以对页面中的元素进行等比例放大和缩小,还可以指定物体缩放的中心。
通过一个实例来理解CSS3中的缩放功能。
【例题】使用scale()方法
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: blue;
margin:10px auto;
}
.d1{
transform: scale(1,1);
}
.d2{
transform: scale(1.5,1);
}
.d3{
transform: scale(0.5);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>