CSS3 外瑕修饰outline-off set
提问人:刘团圆发布时间:2020-11-19
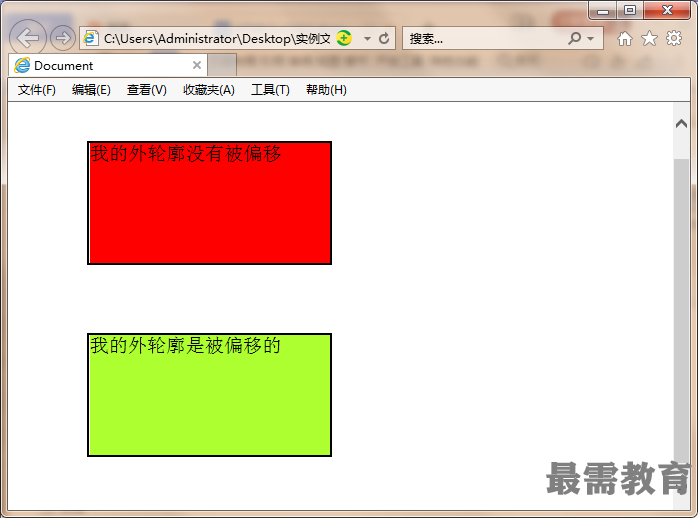
outline-offset属性对轮廓进行偏移,并在边框边缘进行绘制。轮廓在两方面与边框不同:轮廓不占用空间;轮廓可能是非矩形。
【例题】使用outline-offsei^ft#
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 100px;
outline:2px solid black;
margin:60px;
}
.d1{
background: red;
}
.d2{
background: greenyellow;
outline-offset: 10px;
}
</style>
</head>
<body>
<div>我的外轮廓没有被偏移</div>
<div>我的外轮廓是被偏移的</div>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>