CSS3 对父级容器的设置 3.align—items
align-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式,语法如下:
align-items : flex-start | flex- end | center | baseline J stretch
align-items属性的值可以是以下几种:
•flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住谅行的侧轴起始边界。
•flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
•center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度。
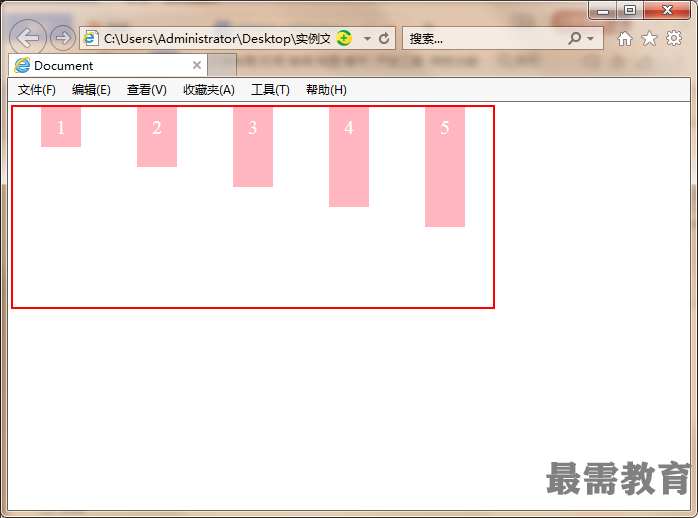
•baseline:如果弹性盒子元素的行内轴与侧轴为同一条,则该值与flex-start等效。其他情况下,孩值将参与基线对齐。
•stretch:如果指走侧轴大小的属性值为auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照min/max-width/height属性的限制。
下面通过实例来理解alignHtems属性各个值之间的区别。
【例题】使用align-items属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 1200px;
height: 500px;
border:5px red solid;
display:flex;
justify-content: space-around;
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: baseline;
}
.content{
width: 100px;
height: 100px;
background: lightpink;
color:#fff;
font-size: 50px;
text-align: center;
line-height: 100px;
}
.c1{
height: 100px;
}
.c2{
height: 150px;
}
.c3{
height: 200px;
}
.c4{
height: 250px;
}
.c5{
height: 300px;
}
</style>
</head>
<body>
<div>
<div class="content c1">1</div>
<div class="content c2">2</div>
<div class="content c3">3</div>
<div class="content c4">4</div>
<div class="content c5">5</div>
</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>