CSS3 对父级容器的设置 4.flex-wrap
flex-wrap属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
语法如下:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit:
flex-wrap属性的值可以是以下几种:
•nowrap:默认,弹性容器为单行,该情况下弹性子顶可能会溢出容器。
•wrap:弹性容器为多行,该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行。
•wrap-reverse:反车专wrap排列。
• initial:设置该属性为它的默认值。 o inherit:从父元素继承该属性。
下面通过实例来理解flex~wrap属性。
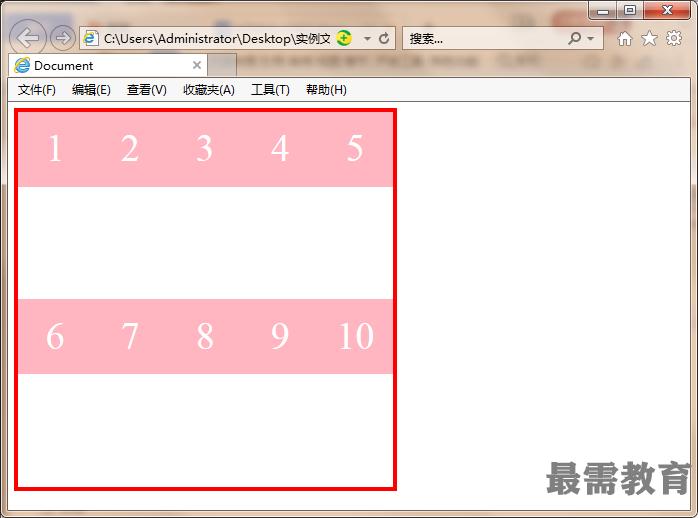
【例题】使用flex-wrap属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 500px;
height: 500px;
border:5px red solid;
display:flex;
justify-content: space-around;
flex-wrap: wrap;
}
.content{
width: 100px;
height: 100px;
background: lightpink;
color:#fff;
font-size: 50px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>