CSS3 对子级元素的设置 2. order
order属性设置或检索弹性盒模型对象的子元素出现的顺序。
语法如下:
order: number|initial|inherit;
order属性的值可以是以下几种:
•number:默认值是0,规定灵活项目的顺序
•Initial:设置孩属性为它的默认值。
Inherit:从父元素继承该属性。
下面通过实例来理解order属性。
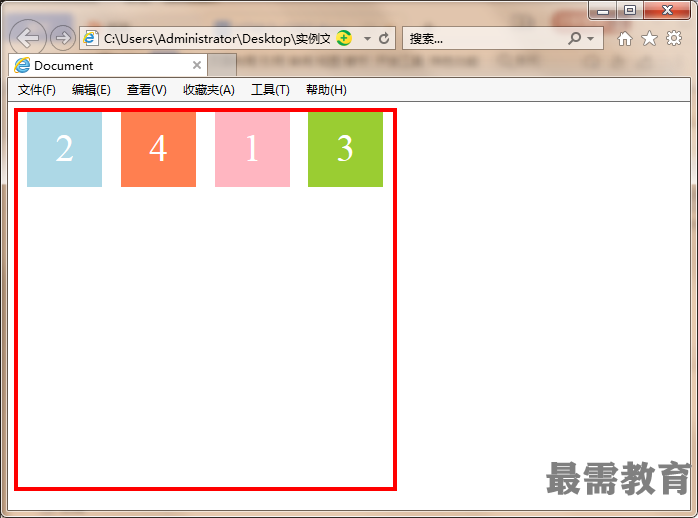
【例题】使用order属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 500px;
height: 500px;
border:5px red solid;
display:flex;
justify-content: space-around;
}
.content{
width: 100px;
height: 100px;
background: lightpink;
color:#fff;
font-size: 50px;
text-align: center;
line-height: 100px;
}
.c1{
order:3;
}
.c2{
background: lightblue;
order:1;
}
.c3{
background: yellowgreen;
order:4;
}
.c4{
background: coral;
order:2;
}
</style>
</head>
<body>
<div>
<div class="content c1">1</div>
<div class="content c2">2</div>
<div class="content c3">3</div>
<div class="content c4">4</div>
</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>