CSS3 简单的多媒体查询
下面通过实例来理解多媒体查询的用法。
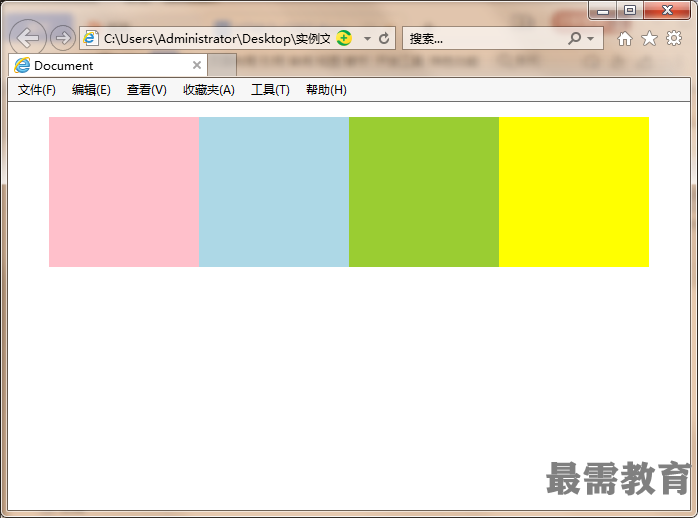
【例题】使用多媒体查询
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.d1{
background: pink;
}
.d2{
background: lightblue;
}
.d3{
background: yellowgreen;
}
.d4{
background: yellow;
}
@media screen and (min-width: 800px){
.content{
width: 800px;
margin:20px auto;
}
.box{
width: 200px;
height: 200px;
float:left;
}
}
@media screen and (min-width: 500px) and (max-width: 800px){
.content{
width: 100%;
column-count: 1;
}
.box{
width: 50%;
height: 150px;
float:left;
}
}
@media screen and (max-width: 500px){
.content{
width: 100%;
column-count: 1;
}
.box{
width: 100%;
height: 100px;
}
}
</style>
</head>
<body>
<div>
<div class="box d1"></div>
<div class="box d2"></div>
<div class="box d3"></div>
<div class="box d4"></div>
</div>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>