HTML5 简化HTML5文档
■实例说明
本节示例将遵循HTML5语法规范编写一个文档。本例文档省略了<html><head><body>等标签,使用HTML5的DOCTYPE声明文档类型,简化<meta>的charset属性设置,省略<p>标签的结束标记,使用<元素/>的方式来结朿<meta>和<br>标签等。
■设计代码
<!DOCTYPE html>
<meta charset="UTF-8">
<title>HTML5基本语法</title>
<h1>HTNL5的目标</h1>
<p>HTML5的目标是为了能够创建更简单的Web程序,书写出更简洁的HTML代码。
<br/>例如,为了使Web应用程序的开发变得更容易,提供了很多API;为了使HTML变得更简洁,开发出了新的属性、新的元素等。总体来说,为下一代Web平台提供了许许多多新的功能。
■演示说明
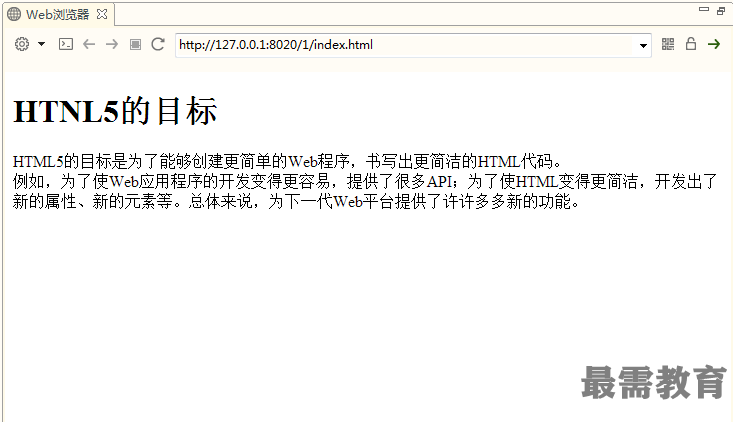
这段代码在IE浏览器中的运行结果如图所示。

通过短短几行代码就完成了一个页面的设计,这充分说明了HTML5语法的简洁。同时,HTML5不是一种XML语言,其语法也很随意,下面从这两方面进行逐句分析。
第1行代码如下。
<!DOCTYPE html>
不需要包括版本号,仅告诉浏览器需要一个DOCTYPE来触发标准模式,可谓简明扼要。
接下来说明文档的字符编码,否则将出现浏览器不能正确解析。
<meta charset="UTF-8">
同样也很简单,HTML5不区分大小写,不需要标记结束符,不介意属性值是否加引号,即下列代 码是等效的。
<meta charset="UTF-8">
<META charset="UTF-8"/>
<META charset=UTF-8>
在主体中,可以省略主体标记,直接编写需要显示的内容。虽然在编写代码时省略了<html><head> 和<body>标记,但在浏览器进行解析时,将会自动进行添加。考虑到代码的可维护性,在编写代码时,应该尽量增加这些基本结构标签。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>