HTML5 项目实战
■实例设计
第1步,新建HTML5文档,保存为testl.html。
第2步,根据上面各节介绍的知识,开始构建个人博客首页的框架结构。在设计结构时,最大限度地选用HTML5新结构元素,所设计的模板页面基本结构如下。
<header>
<h1>[网页标题]</h1>
<h2>[次级标题]</h2>
<h4>[标题提示]</h4>
</header>
<main>
<nav>
<h3>[导航栏]</h3>
<a href="#">链接1</a> <a href="#">链接2</a> <a href="#">链接3</a>
</nav>
<section>
<h2>[文章块]</h2>
<article>
<header>
<h1>[文章标题]</h1>
</header>
<p>[文章内容]</p>
<footer>
<h2>[文章脚注]</h2>
</footer>
</article>
</section>
<aside>
<h3>[辅助信息]</h3>
</aside>
<footer>
<h2>[网页脚注]</h2>
</footer>
</main>
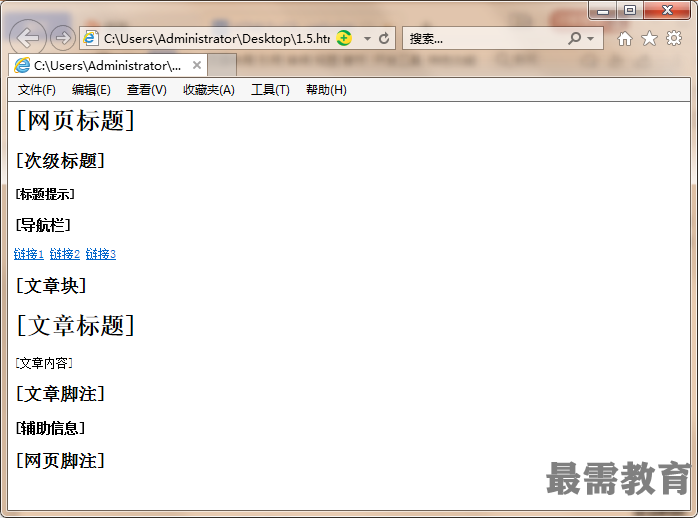
整个页面包括两部分:标题部分和主要内容部分。标题部分又包括:网站标题、副标题和提示性标题信息;主要内容部分包括4部分:导航、文章块、侧边栏、脚注。文章块包括3部分:标题部分、正文部分和脚注部分。
第3步,在模板页面基础上,开始细化本示例博客首页。下面仅给出本例首页的静态页面结构,如果用户需要后台动态生成内容,则可以考虑在模板结构基础上另外设计。把testl.html另存为 test2.html,细化后的静态首页效果如图所示。


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>