如何使在dreamweaver的“页面属性”中设置的背景图片居中?
提问人:李娟发布时间:2020-09-15
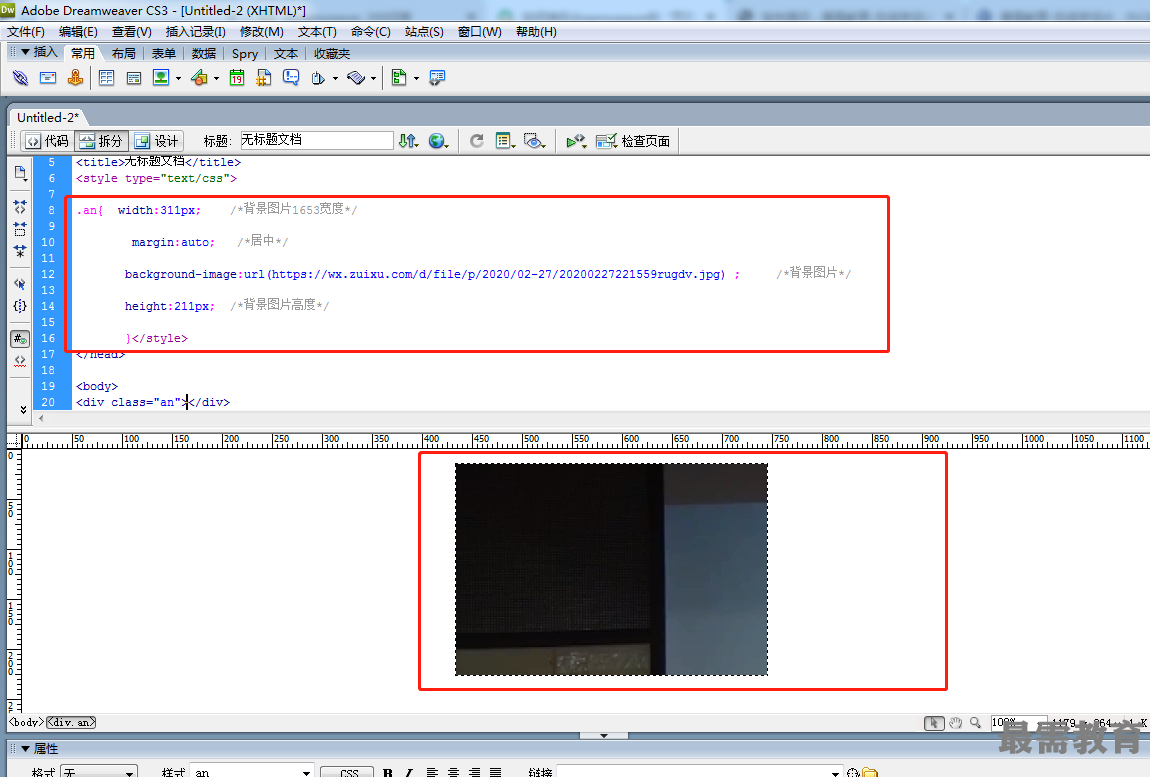
先插入一个div标签,再建css规则,设置属性让图片居中,如下图:
<style type="text/css">
.an{ width:311px; /*背景图片1653宽度*/
margin:auto; /*居中*/
background-image:url(images/hd.jpg) ; /*背景图片*/
height:211px; /*背景图片高度*/
}

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>