Dreamweaver CS6 如何设置鼠标经过图像链接?

如何设置鼠标经过图像链接?
"鼠标经过图像"是一种常用的互动技术, 当鼠标指针经过图像时,图像会随之发生变化。 一般,"鼠标经过图像"效果由两张大小相等的 图像组成,_张称为主图像,另一张称为次图像。主图像是首次载入网页时显示的图像,次图像是当鼠标指针经过时更换的另一张图像。”鼠标经过图像"经常应用于网页中的按钮上。
建立"鼠标经过图像”的具体操作步骤如下。
(1)在文档窗口中将光标放置在需要添加图像的位置。
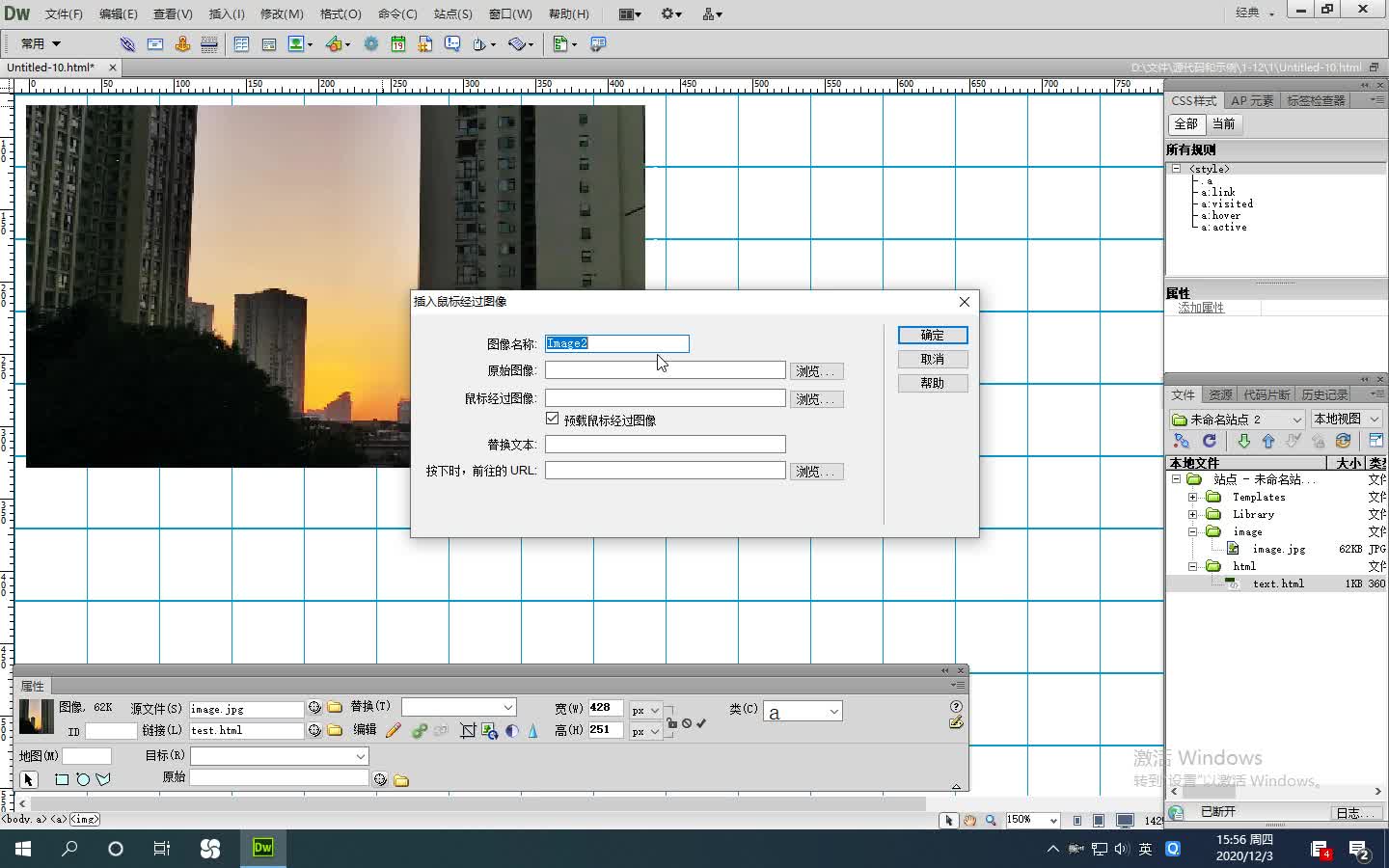
(2)通过以下两种方法弹出"插入鼠标经过图像”对话框。
①选择“插入 > 图像对象 > 鼠标经过图 像"命令。
②单击“插入"面板"常选项卡中的 “图像展开式工具按钮选择"鼠标经过图
像"选项。
“插入鼠标经过图像"对话框中各选项的作用如下。
“图像名称”选项:设置鼠标指针经过图像对象时显不的名称。
“原始图像”选项:设置载入网页时显示的图像文件的路径。
“鼠标经过图像”选项;设置在鼠标指针滑过原始图像时显示的图像文件的路径。
“预载鼠标经过图像”选项:若希望图像预 先载入浏览器的缓存中,以便用户将鼠标指针滑 过图像时不发生延迟,则选择此复选框。
“替换文本”选项:设置替换文本的内容。 设置后,在浏览器中当图片不能下载时,会在图片位置上显示替代文字;当浏览者将鼠标指针指 向图像时会显示替代文字。
“按下时,前往的URL”选项:设置跳转网 页文件的路径,当浏览者单击图像时打开此网页。
在对话框中按照需要设置选项,然后单击"确定"按钮完成设置。按F2键预览网页。
继续查找其他问题的答案?
-
2020-12-126次播放
-
2020-12-128次播放
-
2020-12-1215次播放
-
2020-12-121次播放
-
2020-12-115次播放
-
Dreamweaver CS6 如何设置网页元素与网格对齐?
2020-12-110次播放
-
2020-12-110次播放
-
2020-12-113次播放
-
2020-12-111次播放
-
2020-12-114次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>