Dreamweaver CC 如何处理浮动错位?
提问人:刘旭39发布时间:2020-12-21

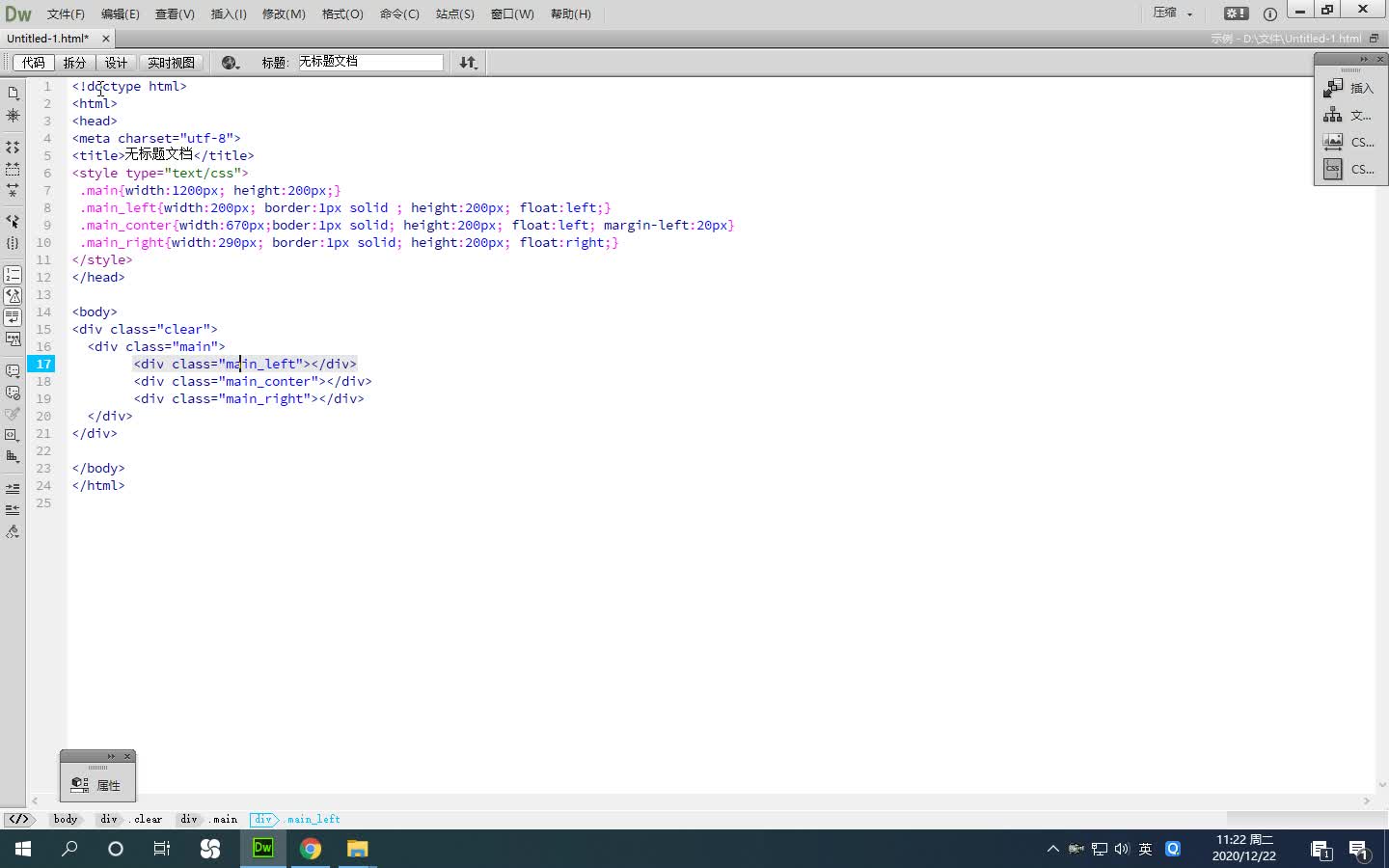
部分视频内容:
在设计浮动版式时,经常遇到并列栏目错位问题,出现这种情况有两种原因:
1.浮动列宽度固定,当浏览器改变窗口大小时,导致窗口容不下所有列,则最后一列被挤到 下一行显示。这是经常遇到的情况,解决的方法为设置一个包含框,并固定包含框的宽度。
2.当浮动列总宽度之和超出了网页宽度或者包含框宽度,则最后一列被挤到下一行显示。对 于这种情况,解决的方法为精确计算每列宽度,然后计算所有列的总宽度,要求总宽度必 须小于或等于网页或包含框的宽度。
但是,如果各列宽度不固定,或者页面宽度不固定,如宽度值为百分比值时,这种情况就不好控 制,因此,在设计浮动版式页面效果时,建议计算好各列宽度,并选用px单位固定栏目宽度,防止 弹性布局(即选用%作为栏目宽度的单位)。
继续查找其他问题的答案?
相关视频回答
-
2020-12-210次播放
-
2020-12-210次播放
-
2020-12-216次播放
-
2020-12-211次播放
-
2020-12-212次播放
-
2020-12-210次播放
-
2020-12-212次播放
-
2020-12-210次播放
-
2020-12-211次播放
-
2020-12-210次播放
回复(0)
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>