Dreamweaver CC 如何文义脚注栏?
提问人:刘旭39发布时间:2020-12-22

部分视频内容:
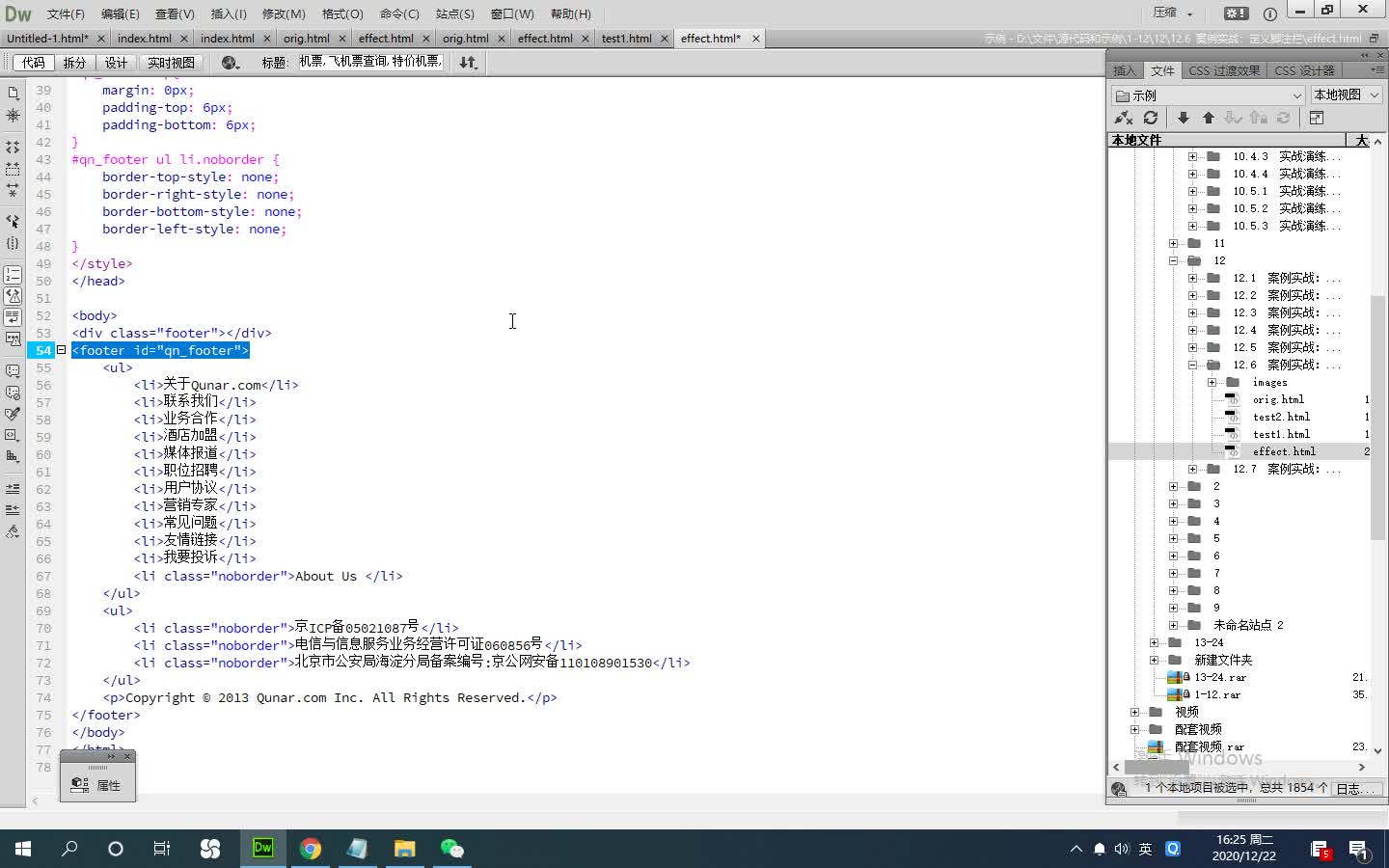
在HTML5之前,描述页脚信息一般使用<div id="footer">标签。自从HTML5新增了<footer>标签,这种方式将不再使用,而是使用更加语义化的<footer>标签来替代。<footer>标签可以作为内容块的注脚,或者在网页中添加版权信息等。页脚信息有很多形式,如关于、帮助、注释、相关阅读链接 及版权信息等。为使用<footer>标签为页面添加版权信息栏目。
与<header>标签一样,页面中可以重复使用<footer>标签。可以为<article>标签、<section>标签等 添加<footer>标签。分别在页面中<article>, <section><body>标签中添加<footer>标签。具体操作见视频
继续查找其他问题的答案?
相关视频回答
-
2020-12-2219次播放
-
2020-12-2215次播放
-
2020-12-220次播放
-
2020-12-222次播放
-
2020-12-222次播放
-
2020-12-220次播放
-
2020-12-220次播放
-
2020-12-210次播放
-
2020-12-210次播放
-
2020-12-210次播放
回复(0)
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>