Dreamweaver CC 如何在jQuery Mobile设置导航按钮位置?
提问人:刘旭39发布时间:2020-12-25

部分视频内容:
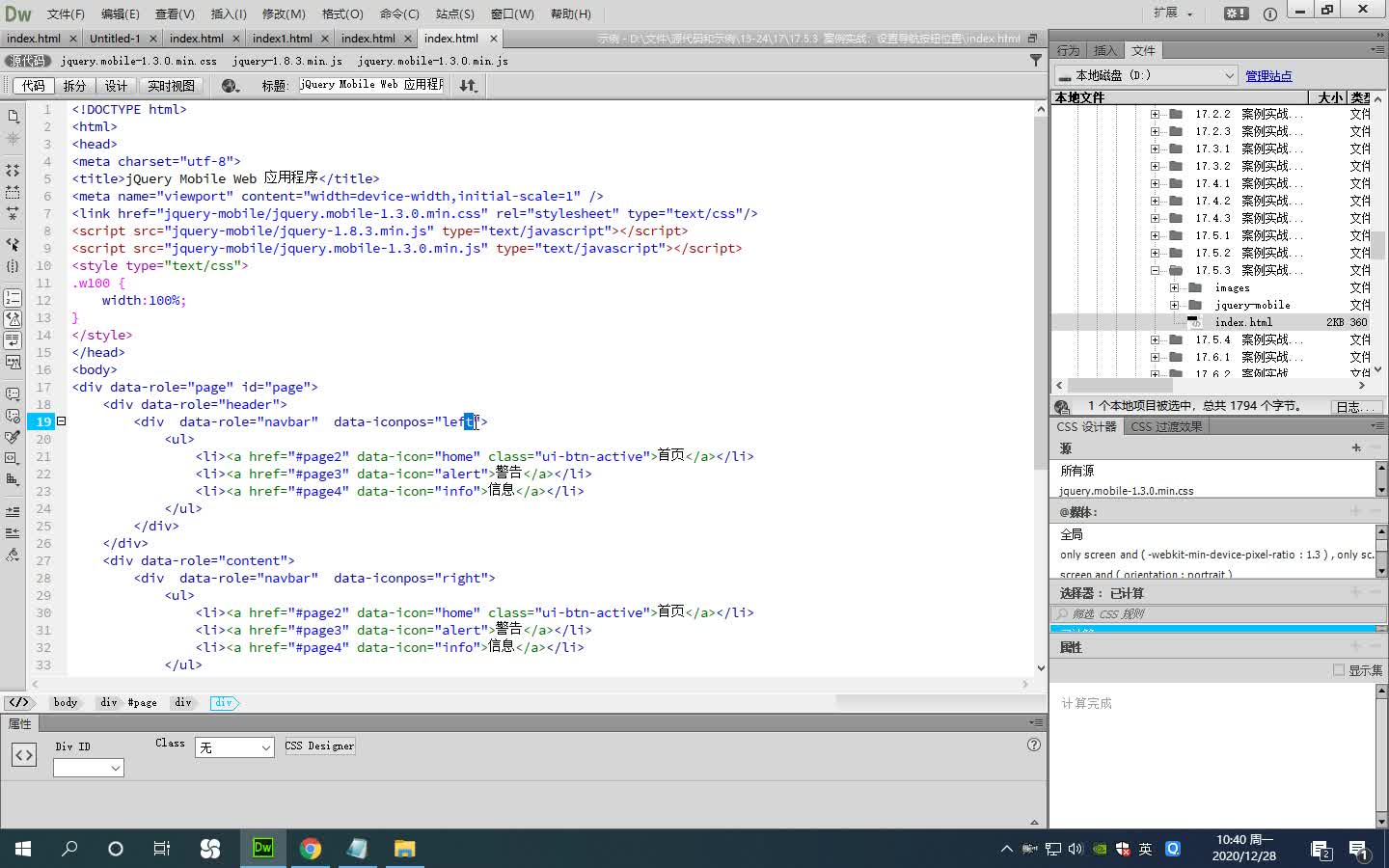
在导航栏中,图标默认放置在按钮文字的上面,如果需要调整图标的位置,只需要在导航栏容器 标签中添加data-iconpos属性,使用该属性可以统一控制整个导航栏容器中图标的位置。
data-ico叩os属性默认值为top,表示图标在按钮文字的上面,还可以设置为left、right、bottom, 分别表示图标在导航按钮文字的左边、右边和下面。具体操作见视频
继续查找其他问题的答案?
相关视频回答
-
Dreamweaver CC 如何在jQuery Mobile定义导航图标?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile定义导航栏?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile设置按钮位置?
2020-12-250次播放
-
2020-12-240次播放
-
2020-12-241次播放
-
2020-12-240次播放
-
2020-12-240次播放
-
2020-12-240次播放
-
2020-12-241次播放
-
2020-12-244次播放
回复(0)
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>