Dreamweaver CC 如何在jQuery Mobile拆分按钮列表项?

部分视频内容:
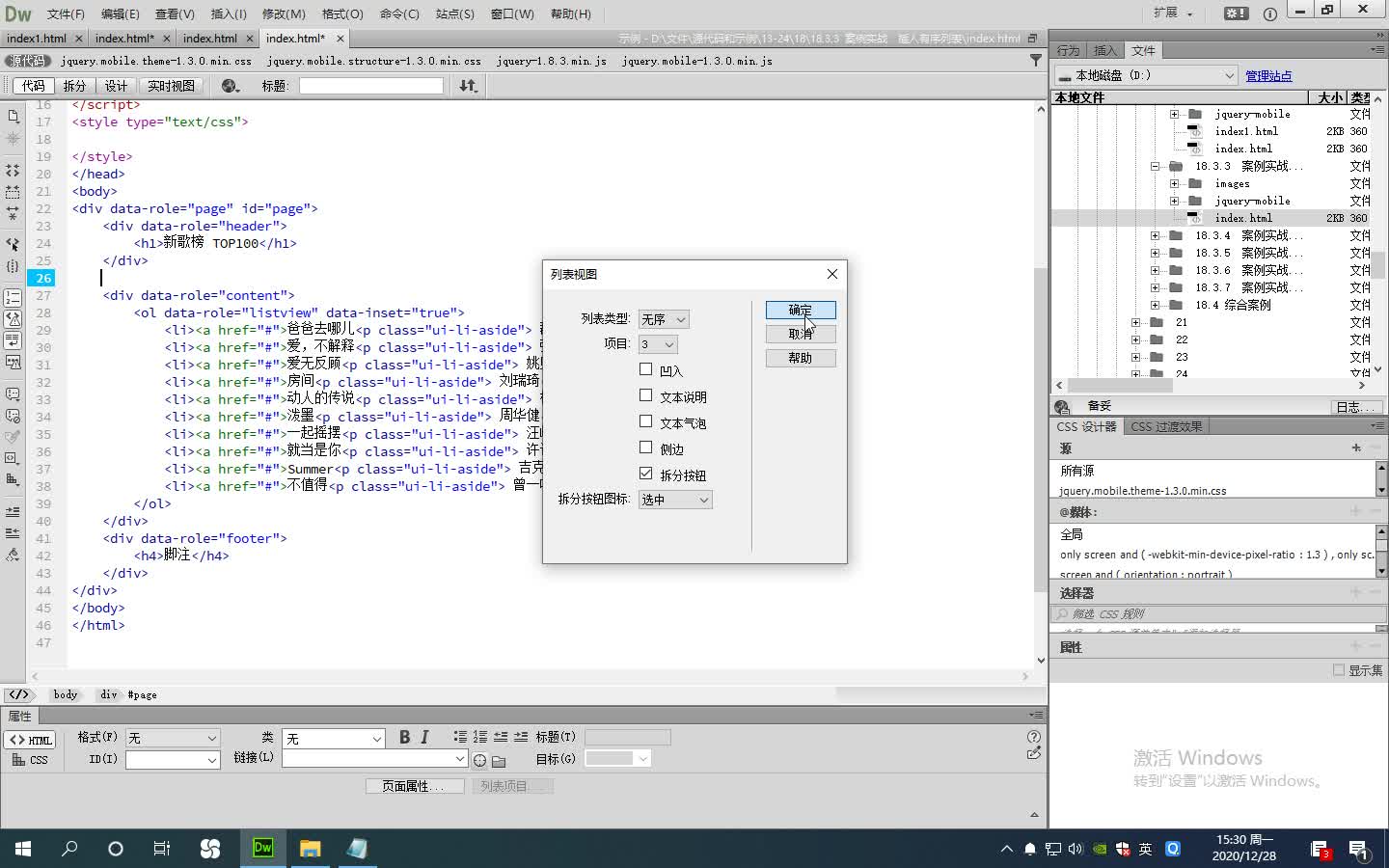
如果需要在列表项目上定义两个不同的操作目标,这时可以为列表项目定义拆分按钮块,实现拆 分的方法非常简单:只需要在<li>标签中增加两个<a>标签,拆分后的<li>选项中<a>超链接按钮之间 通常有一条竖直的分割线,分割线左侧为缩短长度后的选项按钮,右侧为增加的<a>标签按钮。<a>标签的显示效果为一个带图标的按钮,可以通过为<ul>标签添加data-split-icon属性,然后设置一个
图标名称的值来改变该按钮中的图标类型。具体操作见视频
继续查找其他问题的答案?
-
Dreamweaver CC 如何在jQuery Mobile定义列表嵌套?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile插入简单列表?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile插入列表框?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile插入选择菜单?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile插入翻转切换开关?
2020-12-254次播放
-
Dreamweaver CC 如何在jQuery Mobile插入文本框?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile使用折叠组
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile添加脚注对象?
2020-12-251次播放
-
Dreamweaver CC 如何在jQuery Mobile定义脚注栏?
2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile自定义导航图标?
2020-12-250次播放
 前端设计工程师——刘旭
前端设计工程师——刘旭
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>