Axure RP基础知识——界面与功能
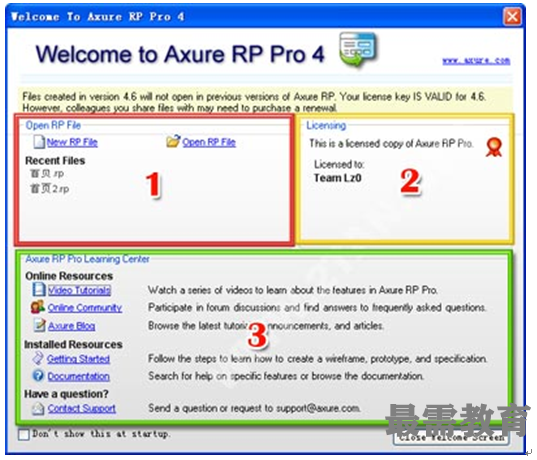
一、欢迎界面与功能

功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。同时也提供快捷按钮,可以创建新文档与打开Axure RP默认文件夹。
功能区2:认证区,这个区域显示注册信息。
已经注册的用户,显示注册者名称,与已经获得认证的图标。
未注册用户,显示注册链接,引导用户完成注册注册。
功能区3:Axure RP学习中心。主要包括在线学习、帮助文档、问题反馈三个环节。
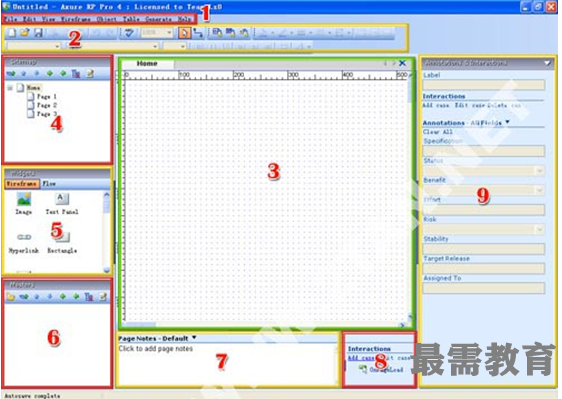
二、软件主界面与功能

功能区1:命令区,和我们操作的所有office软件一样,包含文件、编辑、查看和帮助,这些功能大抵是差不多的。table也很容易理解,就是对表格编辑的命令。而Axure特有的几个特殊的命令栏目是
a、wireframe:线框,包含所有画原型线框图的相关命令。
b、object:包含所有对工作区物体的操作命令,操作放入工作区的所有widgets,包括组合、排序、锁定以及脚注命令等。
c、generate:自动生成html演示文件、word说明文档,以及对生成规则进行自行编辑、定义。
功能区2:工具栏,基本和office风格一模一样,功能也很容易上手。
功能区3:工作区,这就是我们平常操作工具,创建prototype的舞台,将自己的构思在这里释放,将自己的想法在这里展现。
工作区的上部显示打开的文件名,可同时打开多文档,进行操作。
功能区4:站点地图,Axsure RP创建的文件是模拟真实网站页面关系的,sitemap就是通过树形目录关系,管理所有的站点页面文件与流程图文件。科学的文件关系结构,对有效的演示文档与生成易读的说明文档相当重要。
我的操作习惯是先画流程图,然后根据流程图构建页面文件框架,最后才开始页面的具体设置。期间可以将文件分为LOFI(低保真)与HIFI(高保真)两个部分进行分别展示,有利于不同的需求者使用。
功能区5:器具箱,囤积了所有用来画wireframe与流程图的对象。我们可以通过拖拽的方式将小图形放入工作区,进行操作。对于这里面的对象,我们有必要一一详细了解。
功能区6:复 用模块区,这里创建的页面文件和sitemap的页面相似,唯一不同的是,master的每个文件,可以当作一个整体,被sitemap反复调用。这个功 能就相当于程序开发中的程序复用,用好这个功能,可以减少我们很大一部的工作量。也更容易理解网页文件的关系,了解网页设计师、程序员是怎么构建网站的页 面的。
功能区7:页面笔记,用来对当前创作页面进行注释与说明。同时可以在这里对页面里的关键字段和特殊问题进行详细的描述。
功能区8:页面载入时的交互功能。通过在这里设置,不同条件下,页面初次打开时的状况。
功能区9:注释与交互区。这个注释和交互和7、8不同,7、8针对的是页面,而9针对的是页面中的元素,也就是一个个widgets。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>