使用Origin进行多图层绘图的方法
1、图层的创建
1.1、使用Graph工具栏
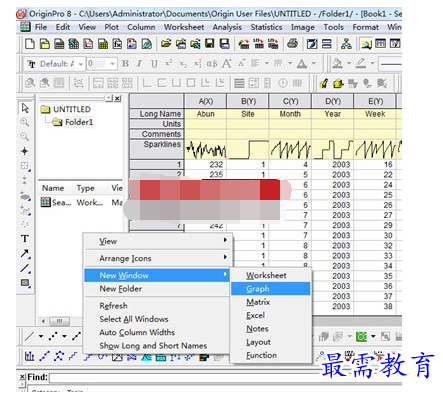
像画布必须铺在画板上一样,图层也必须创建在承接它的图片上。所以首先要通过空白处右键【New windows】——【Graph】来为图层铺设这样一块画板。

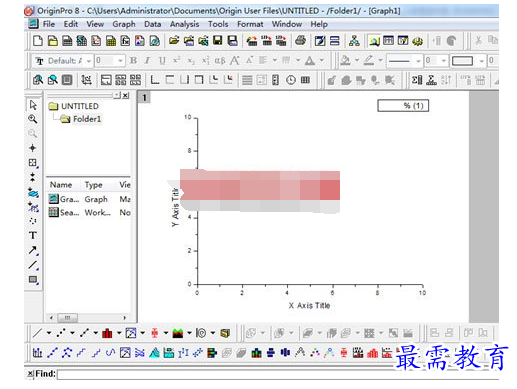
结果是出现了一个基础的图层,相当于画板上先铺好了一张纸

现在的问题是,需要很多画纸,草稿纸,各种去哪里找呢?
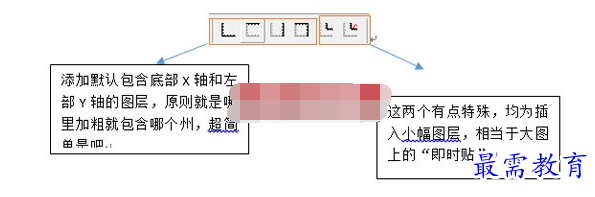
最简单的方法是找到graph工具栏,直接按键添加

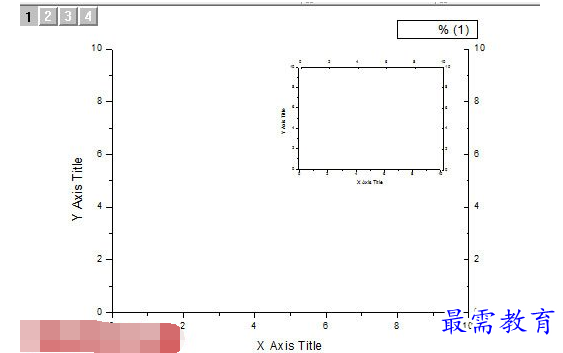
来试个萌萌哒的即时贴模式吧

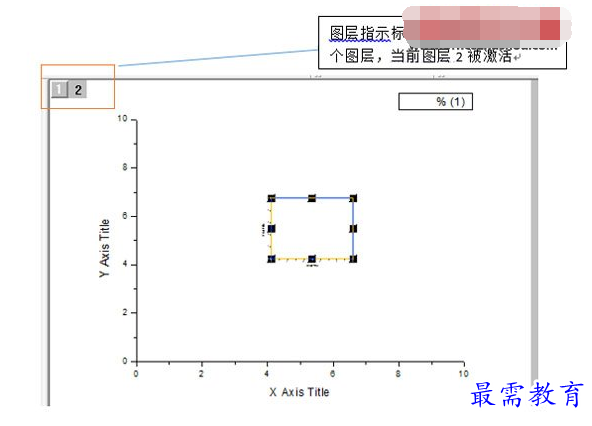
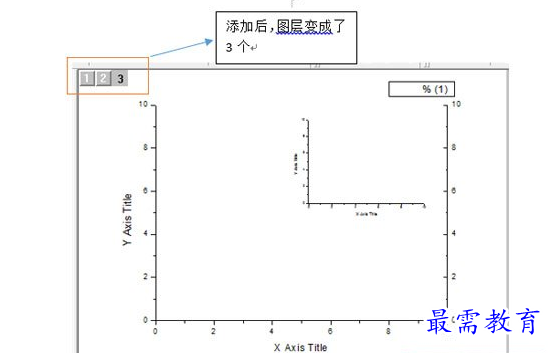
添加好之后,这个小图层可以通过单击按住拖动,也可以调整大小
1.2、使用菜单添加命令
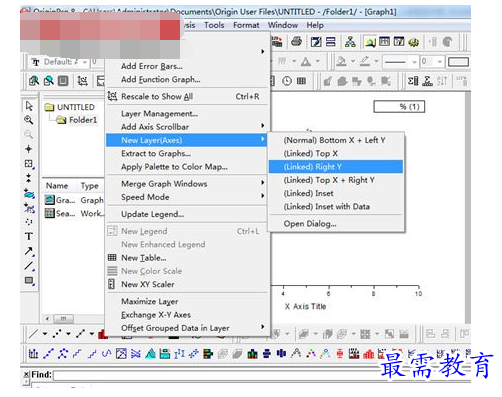
操作方法是找到菜单栏【Graph】——【New Layer (Axes)】,自行选择想要添加的模式,此处在原有的两个图层基础上,激活图层1,添加右侧Y轴为例(双Y轴图绘制时常用)


1.3、使用图层管理器添加
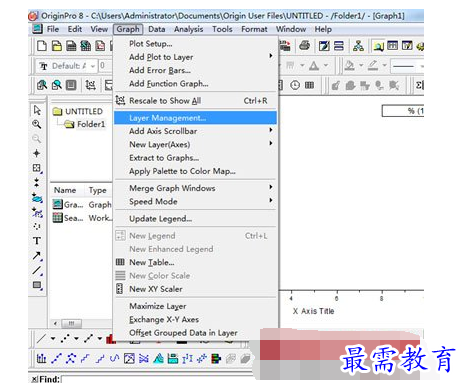
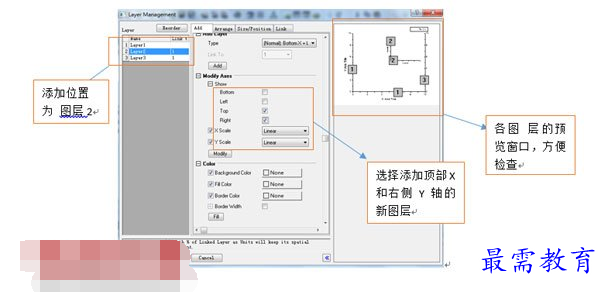
在菜单栏里选择【graph】——【Layer Management】出现图层管理器对话框。此处激活之前创建的小幅图层2,并再新建一层。



2、图层管理
2.1、图层数据管理
数据是绘图的基础,画家只让大家对这白纸空想是不行滴,现在来学习如何将使用数据在图层上绘图。
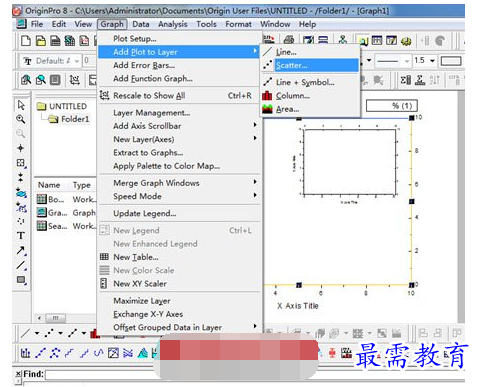
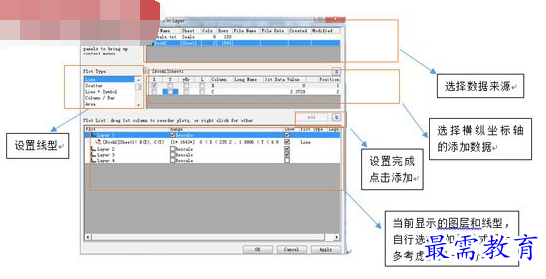
首先激活需要添加数据线的图层,菜单栏中【graph】——【add plot to layer】打开线型设置对话框,或者直接双击图层序号也可以完成



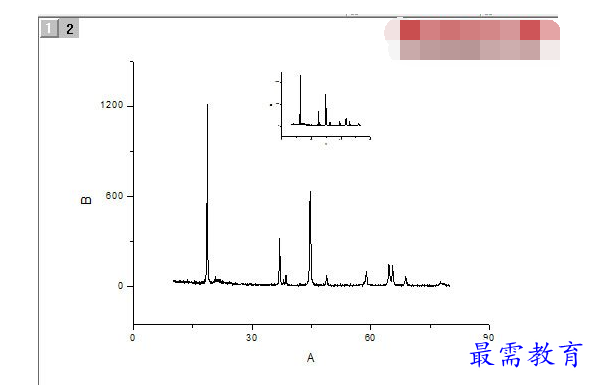
如图成功的插入了曲线,曲线的坐标轴云云,双击自行设置就好。同理也可以在其余图层上插入自己想要的数据图。以上是一幅亲子XRD图。
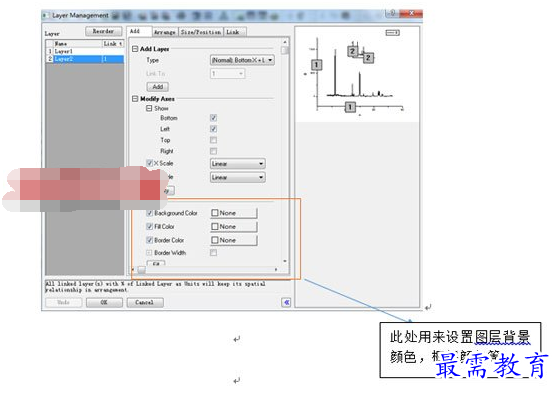
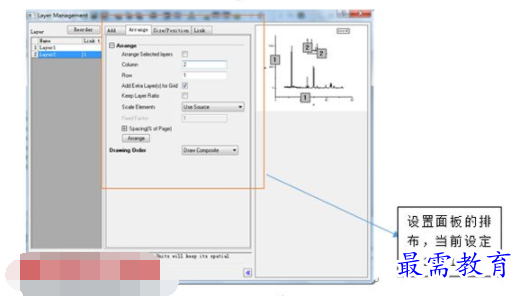
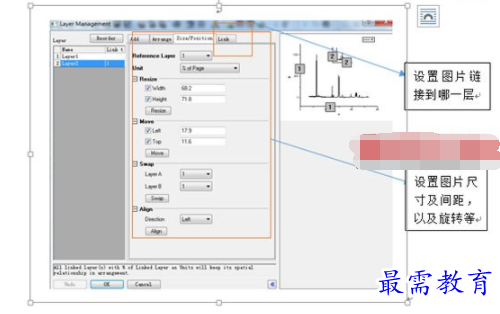
2、图层性质综合管理
图层管理器是图层管理的主要工具,其内容可谓包罗万象,这里为大家简介一下图层管理器各选项卡的含义,以及简要展示。




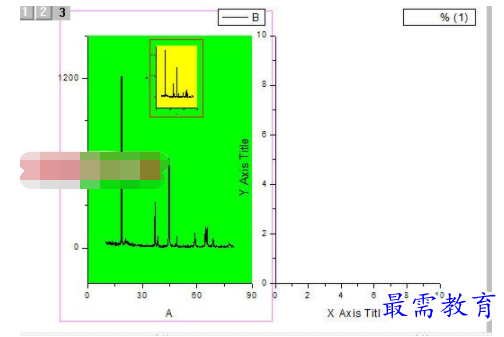
设置完成后出现了如此视觉冲击感很强的图,大家注意由于设置了行列于是自动在面板添加了图层3,如需要添加数据请参照2.1中的步骤
3、常用多图层绘图实例
3.1、单图层转化多图层
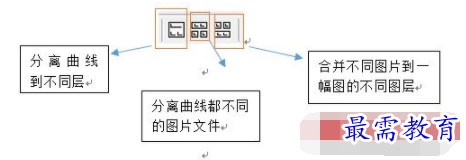
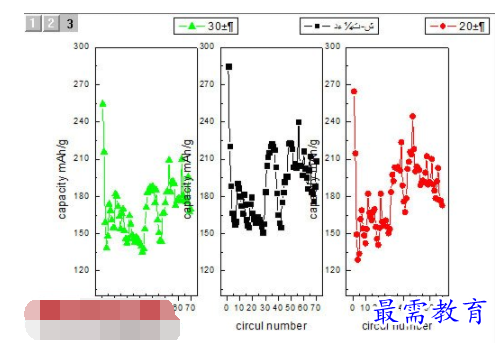
现在想将两条电化学曲线分别在不同的图层表示,方法是,激活要分离的图片文件,选择graph工具栏,分离曲线到不同图层这个按钮



成功的将纠缠在一起的曲线分开啦!
3.2、放大图的绘制
对于一些变化剧烈以及细微之处,我们需要附加放大图进行说明。
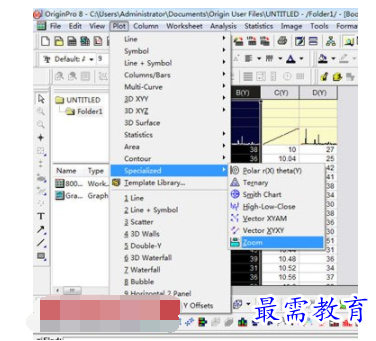
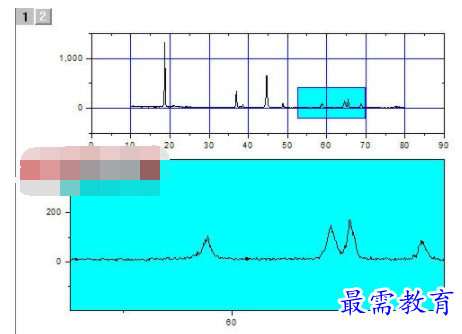
在数据表中选中需要的数据列,然后菜单栏中选择【plot】——【specialized】——【zoom】即可实现

生成如下带有局部放大的图形,后期的修饰均可以通过双击坐标轴完成进一步的设置

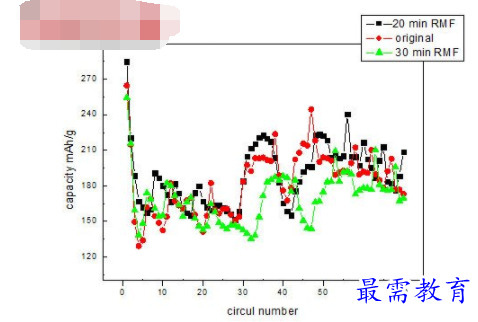
3.3、多图的合并拼接
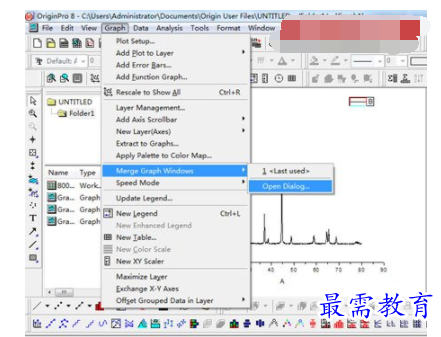
有时候需要用一组图来对比说明,或者使文章看起来更简洁明了。可以通过菜单【Graph】——【Merge Graph Windows】来选择已做好的图,并对其进行合并。


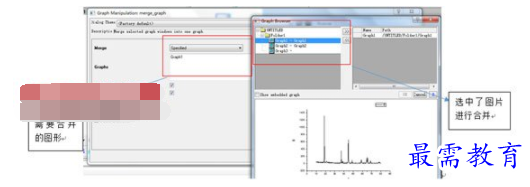
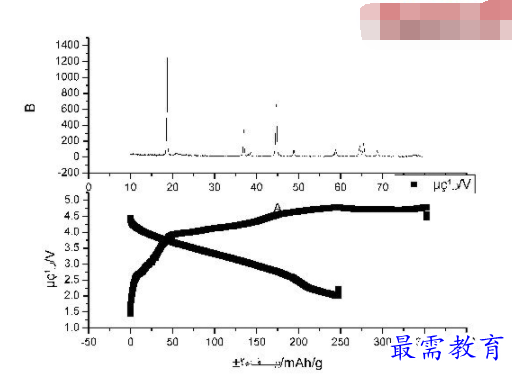
将选定的图片添加入右侧的选框内,完成合并后如下图。结构和性能图放一起方便大家进行构效关系的分析。最终输出结果如下

继续查找其他问题的答案?
-
2021-02-012次播放
-
2021-02-017次播放
-
2021-02-0161次播放
-
2021-02-017次播放
-
2021-02-0120次播放
-
2021-02-013次播放
-
2021-01-306次播放
-
PowerPoint 2019如何更改SmartArt图形的颜色?
2021-01-309次播放
-
2021-01-304次播放
-
2021-01-304次播放
 办公软件操作精英——周黎明
办公软件操作精英——周黎明
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>